※2018年3月17日加筆
※2026年1月16日加筆修正
ホームページリニューアル時にWeb担当者さんから言われる一言で最も多いのは
「何から手をつけたらいいのかわからない」です。
多くのWeb担当者さんがホームページリニューアルが初めてであるケースが多いので、よくわからないのも当然。
しかし、押さえるべきポイントを押さえていないと後々面倒な問題に発展しかねないので、ここでは初めてホームページ制作を担当するWeb担当者さん向けにタスク、チェックポイントをまとめます。
少々長くなると思いますが、スムーズにホームページ制作を完遂させるために、ご確認いただけましたら幸いです。
ホームページ制作に着手する前に
ホームページ制作の全容を知る
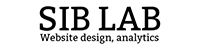
まずは、ホームページ制作の全容を確認。
簡単に流れを図解します。

工程だけだとちょっとわかりづらいですし、ワイヤーフレームなど専門用語も紛れてますが、後々説明していきます。
ここではこんな工程なんだなぁレベルで把握してもらえれば大丈夫です。
ホームページ制作時にWeb担当者さんが行う主なタスクは
「情報の収集・まとめ」と「上司への報告・社内共有」です。
その辺を以後まとめていきます。
ホームページ制作に必要な情報を早い段階で収集しておく
ホームページを制作する上で、必ず必要な情報は以下3点です。
- サーバ情報
- ドメイン情報
- アクセス解析ツール情報(ない場合もある)
サーバとかドメインとか聞いたことあるけど、イマイチ理解までは・・・という人も多いとは思います。
深く理解する必要はないので、ここで詳細には触れません。
ただ、どこにその情報があるのか?は把握して、制作会社に共有が必要です。
- 社内
- 現在付き合いのあるのホームページ制作会社
まずどっちにあるのか?を把握する必要がありますよね?
確認するのは請求書の請求元です。
【社内にある場合】
サーバ会社から直接請求されているようであれば、情報は社内にある可能性が高いです。
「紛失した」や「前のWeb担当者が退社しててわからない」等の場合は直接サーバ会社に連絡してしまえば解消します。※弊社もそうですが、請求書の情報をお教えいただければ調べることを代行する制作会社もあります。
【現在委託しているホームページ制作会社にある場合】
ホームページ制作会社から請求されているようであれば、情報は制作会社が持っています。しかし、ホームページ制作会社が持っている場合は安易に連絡してはいけません。
リニューアルのタイミングでドメインサーバの管理も変更するのか、しないのかを社内で決定した上で連絡してください。
また、更新等で付き合いがある場合はより注意が必要です。
おかしな話かもしれませんが、制作会社を乗り換えるとわかった瞬間から適切なサービスを受けることができないといったことがあるので、タイミングは見計らって連絡することをおすすめします。
サーバとかドメインとか言われると急に不安になったりしますが、やることはアナログなので、着実にこなしていきましょう。
うちの新人ディレクターにも使えそうなので、サーバ周りのチェックシートを作成しました。
これを基に埋めていっていただければ、細かいことはホームページ制作会社が調べるかと思います。
ホームページ制作会社の選定
ホームページ制作会社に支給する情報を社内でまとめておく
いよいよホームページ制作会社に見積もり依頼です。ただ、いきなりGoogleで「ホームページ制作 大阪」なんてキーワードで制作会社を探してはいけません。
まず行うことはホームページ制作会社に支給する情報をまとめること。
制作会社に提示する情報をまとめていないと、条件がバラバラの見積もりが出てきてしまいます。ホームページ制作の経験がある方はご存知だと思いますが、制作会社によって見積りが3倍違うなんてことも平気で起こります。
後述しますが、「ホームページ制作(リニューアル)の目的」だけは必ず事前にまとめておきましょう。
ホームページリニューアルの目的は主に以下4つに絞られる
今までニーズの強弱はあれど、1000社以上のホームページリニューアル相談を受けましたが、リニューアルの目的は主に以下4点に絞られます。
■ホームページリニューアルの主要目的
- 営業力の強化(問い合わせ、資料請求等の拡大)
- 採用力の強化(新卒、中途もしくはその両方の採用ツールとしての強化)
- 運用コストの改善(更新等の外部業者への支出軽減、人的コストの軽減)
- デザイン改善(単に古くなった、気に入っていない等でのデザインのブラッシュアップ)
もちろん営業力も採用力も・・という重複ケースはありますが、主に上記4点を抑えていれば大きなズレは生じません。
では、少し上記4点の目的を深く掘り下げます。
営業力の強化
ここで重要なのは「誰に」「何を」させたいのかです。
・「誰に」に関してはホームぺージを通じて訴求したいターゲット
・「何を」はホームページを通じてターゲットに行動させたい具体的成果
この2つをある程度、細かくセグメントしましょう。
例えばエステサロンの悪い例から改善点を検討します。
エステサロン(関西圏に4店舗展開している女性専用エステサロン)
(悪い例)
「誰に」(エステサロンを探している人)
「何を」(来店)
上記は特に間違っていませんが、ホームページの目的を制作会社と共有するという点では不十分です。
ではどのような情報があればいいのでしょうか?
(良い例)
「誰に」(大阪で痩身ハンドエステを探している20代中盤から30代のキャリア女性に)
「何を」(初回お試し体験予約をして欲しい)
何が違うかというと
「誰に」に関しては【地域】【サービスの特徴(訴求ポイント)】【年代】【ユーザー特性】【性別】
「何を」に関しては【ホームページ内の具体的行動】
上記が組み込まれている点が挙げられます。
これらが組み込まれることによって、ホームページ制作会社は様々な仮説、提案を考えることができます。
「集客は地域限定&女性限定にして、訴求ポイントのコンテンツにどうユーザーを流すか?」
「年代・ユーザー特性から賑やかなデザインよりスッキリしたデザインの方が好まれるのではないか?」
「ユーザー特性から、それほど時間に余裕があるわけではなさそう。ゆっくり読み込んで選ぶというよりは結果から選ぶのでは?(ダイエット効果がありそうかどうか)」
「キャリア女性が求める結果とは別に重要視するポイントとは何か?(値段?場所?店内空間?等々)」
「ターゲットに必要なコンテンツは〇〇?」
Web担当者さんのタスクは上記でも述べましたが、「情報収集・まとめ」と「上司への報告・社内共有」です。
「情報収集・まとめ」の重要な役割は、Web担当者としてのスムーズな進行を実現するためであることは当然ですが、もう一つ「ホームページ制作会社に考え(企画)させる情報提供」です。
必要な情報を提供すればするほど、Web担当者(企業)さんの理想に近い提案があがってきます。そしてそれらを並べた時に「良い提案と悪い提案がはっきりわかる」という効果を発揮します。
弊社ではターゲットの選定の一段上の「ペルソナの構築」からクライアントさまにヒアリングを行いながら構築します。いまいちよくわからないな・・面倒だな・・という方に好評いただいています。
採用力の強化
ここでも営業力同様「誰に」「何を」させたいのかが重要になります。
昨今の採用では採用情報をホームページ内に記載するだけでは差別化は難しくなってきました。弊社では採用時にどのような流入経路で何を目的とした情報をリクルータに提供するかまでご提案いたします。
また、エントリーはホームページ内で展開するのか?それともリクナビ等の採用媒体を利用するのか?
そのあたりを情報を提供すると営業力強化同様にホームページ制作会社が企画を練って来てくれます。
運用コストの改善
これは上記2点とは大きく違い、目的の主は「問題を解消すること」にあります。
重点的に確認共有するポイントは「これからどうしたい」ではなく「今の問題点」です。
これらの問題点の解決方法は大きく分けると以下です。
- 更新システムの導入
- 既存更新システムの使い勝手の改善
要するに確認すべきは現在更新システムが入ってるかどうか?そして入っている場合、なぜ改善が必要なのか?を確認すれば十分ホームページ制作会社に伝わります。
デザインの改善
これがホームページ制作会社にとって、最も難しい要望です。
具体的な目的が無いことが多く、「誰に」「何を」というより「うちはホームページからの営業は考えてないから、とにかくかっこよくして」的な要望が多いです。
しかし、漠然と「かっこよく」「かわいく」作ったところで、そのホームページを活用できるとは思えないので、無理矢理でも目的を設定した方が良いです。
それでも出てこない時は、リニューアルを思い立ったきっかけを社内ヒアリングしてみてください。
「競合のホームページを見て、見劣りしていると思ったから」
「まわりの経営者からホームページについて指摘されたから」
等々・・
見劣りの場合は、どこと比べてかによって、デザインの提案が可能になりますし、指摘されたのであれば、どこを指摘されたのかによって、提案の幅が広がります。
せっかくコストをかけてホームページをリニューアルするのですから、スムーズ且つ意味のあるリニューアルとするためにも、できるだけホームページ制作会社に提案させるだけの情報を集めた方が有益かと思います。
ここのセクションも長くなったので、シートにまとめました。
使えるようであれば、お使いください。
ホームページ制作会社選定のポイント【見積もり編】
いよいよというか、ようやく見積もり依頼です。
まず見積もり依頼のポイントですが、必ず複数のホームページ制作会社に依頼してください。
どうしても形がない制作物なので、見積もりに幅が出ます。
「複数は面倒だし・・・」とは思わず複数社に依頼されることをおすすめします。
しかし多すぎてもWeb担当者さんの頭の中がゴチャゴチャになりますので、3~4社くらいが良いかと思います。
見積もり依頼の時の提供情報は、事前に社内ヒアリングした情報を支給してください。
その後は質疑応答になるかと思いますので、わかる範囲で大丈夫だと思います。
ヒアリング後に見積もり・企画が上がってくると思います。
その時に確実に確認してほしいのが以下2点です。
- 見積もり
- サイトマップ(ページ数及び仕様がわかるもの)
上記2点は必ず提示される書類です。
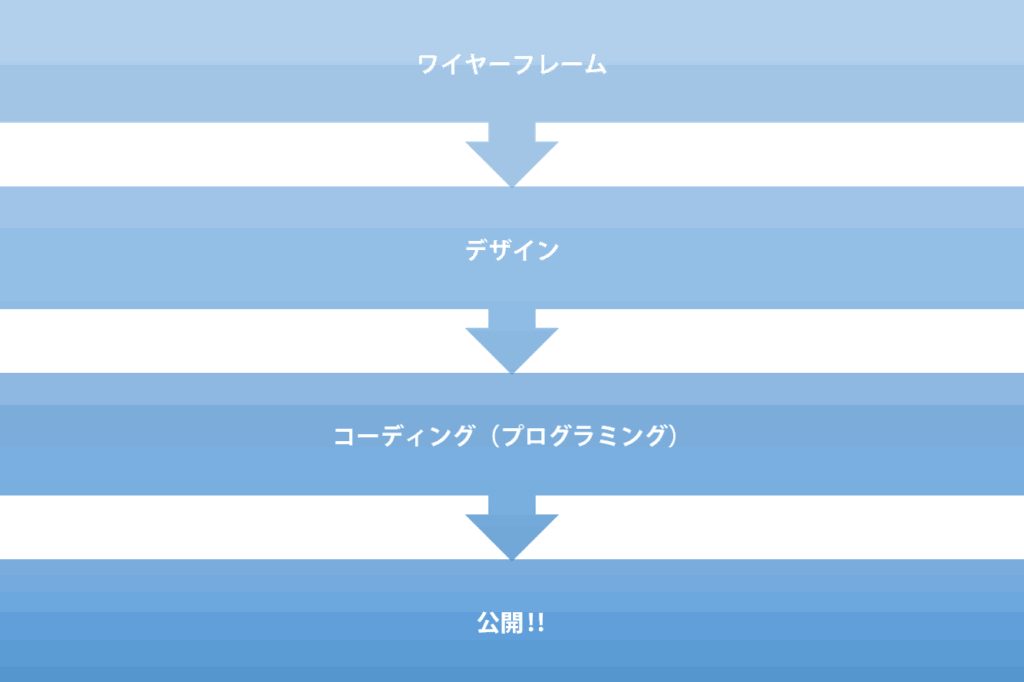
サイトマップとは以下のようなやつです。

サイトマップは制作する予定のページ数と仕様をリストアップしている資料です。
最低限、ページ数と必要であればCMS(更新システム)、スマートフォン最適化が明記されている資料を提出してもらってください。
その上で、業者によって様々な提案があります。
ページ数が多い提案やCMSの導入の有無等々で大きく費用感が変わります。
ホームページ制作会社によって元々の単価が違うという場合もありますが、大きく見積りにブレがあるのは、この提案の条件の違いです。
いくつかの業者から提案を受けた後、ページ数、CMSの必要コンテンツ数、スマートフォン最適化の有無を指定して、条件を合わせた上で再度見積もりを投げ直してください。
すると、数社バラバラだった見積もりがある程度拮抗してきます。
要するにページ数が多く、CMSが充実しているからこそ、見積もりが高いという可能性があるわけで、一回条件を合わせてみると、見積もりだけでなく総合力で判断することが可能です。
面倒かと思いますが、より良いホームページ制作会社を見つけるためには必要な作業かと思います。
ホームページ制作会社選定のポイント【サービス内容編】
先ほど、見積もりとサイトマップで条件をそろえるという話をしましたが、それ以外にもホームページでは重要なタスクはあります。
そのあたりをリストアップしましたので、選定の中で参考にしてください。
- ライティング
- 修正回数
- SEO内部施策
ライティング
ライティングとはホームページに掲載する文章の作成タスクです。
これはホームページ制作会社によって、作成する場合とお客様側で用意する場合と分かれます。
もちろん、医療や化学といった専門性が高い場合は困難なことも多いので、その辺はお客様にテキストの素材は用意してもらう必要がありますが、テキストライティングは非常に大変なタスクであり、来訪者に情報を伝達するために重要な役割を担っています。
最初は「文章くらいは自前で用意する!」と意気込んでいた担当者さんも途中で「無理!」と投げ出すケースも多くみられます。
このライティングをどの程度フォローしてくれるかどうかは事前に確認する必要があります。弊社ではキーワード程度の素材を用意いただければこちらで文章化しています。
修正回数
ここも重要なポイントです。
デザインのクオリティは高くても低くても好みが影響しますので、修正は発生します。その修正回数を制限している制作会社が多く、中には1回しかできないという会社もあります。
デザインにこだわりたいという思いがあるようであれば、特にここは確認が必要です。
弊社では修正回数3回までの制作会社が多いところ無制限に修正を対応しています。
SEO内部施策
SEO対策=検索エンジン最適化・Google、Yahoo!等の検索エンジンでキーワード検索した際に上位に表示させる対策
まず、認識しておかないといけないポイントは「SEO対策(検索エンジン最適化)は内部施策だけでは不十分」だということです。様々な対策が必要で、主には運用(公開後のSEO的メンテナンス)の方が重要です。
しかし、初期制作で一定レベルの内部施策をしておかないことには、その後の内部施策、外部施策に影響します。
初期制作時にSEO対策を考慮した構築が可能か否かの確認は必要です。
ホームページ制作会社選定のポイント【契約編】
契約内容でWeb担当者さんが後々困らないようにするために必要なチェックポイントは以下2点です。
- 支払い条件
- 公開後メンテナンス
支払い条件
制作会社によって支払い条件は異なります。
制作前に全額、制作前半金・納品後残金、分割・・・等々。
企業によっては、制作会社の支払い条件では発注不可能の場合もあるかと思います。
選定後に発覚すると色々面倒かと思いますので、事前に確認をおすすめします。
公開後メンテナンス
基本、公開後のメンテナンスは制作費とは別途必要になります。
しかし、また詳しく後述しますが、公開後メンテナンスの有無は確認しておかないと、Web担当者さんは上司と制作会社にはさまれてしまいますので、確認をおすすめします。
ホームページ制作の具体的な進行と上司への確認のタイミング
ホームページ制作の全容を知る
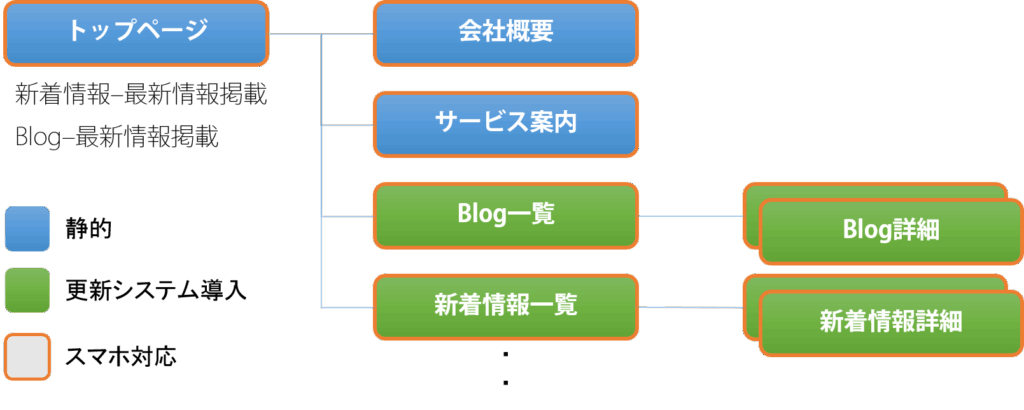
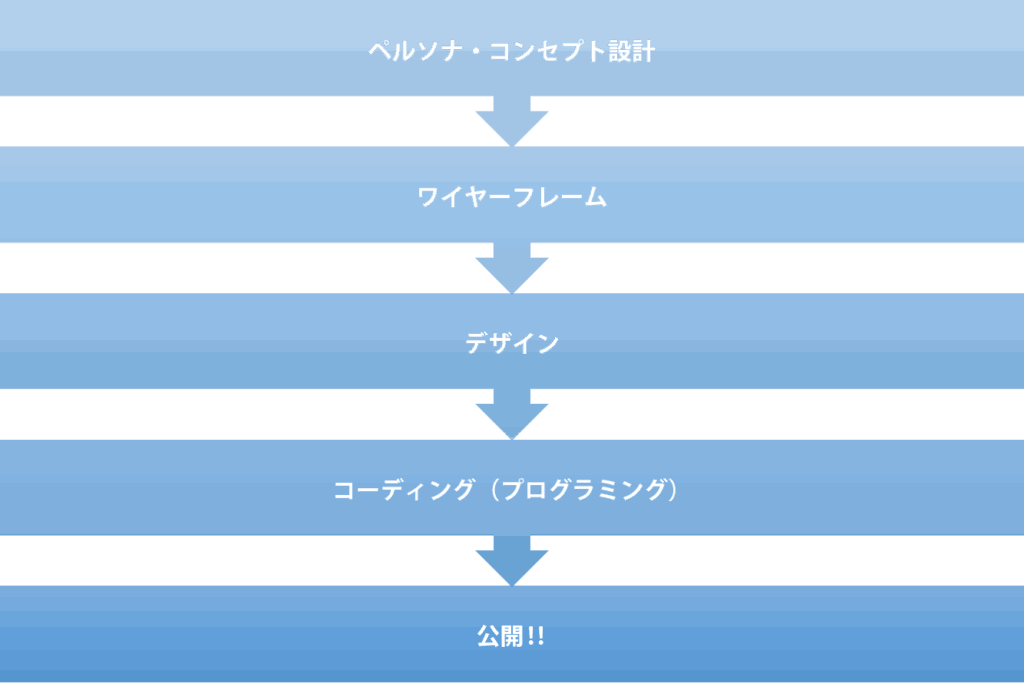
ホームページ制作会社の選定が終われば、具体的にホームページリニューアル制作が開始します。
まずは全容を確認しましょう。

ほとんどのホームページ制作会社はこの工程です。
では工程順に説明します。
ペルソナ(コアターゲット)の設定
まずはホームページの存在意義。
事前に準備した「誰に?」を明確にするために、ペルソナの設定を行います。
これは説明というより、実践しないとわかりづらいので、ここではペルソナの説明に留めます。
でも学術的な話からすると「アラン・クーパー」とか「仮面」とか「ユングの人間の外的側面」とかものすごく長くなってしまうので、要するに何か?という話だけ。
ペルソナは
「マーケティングにおいて企業が提供するサービスの最も重要な象徴的ユーザーモデル」を指します。
もっと口語的にわかりやすく言うと
「販売戦略上、サービスを利用してもらう対象の代表例」ってな感じです。
年齢、性別、住所、職業、勤務先、年収、家族構成といった定量的なデータだけでなく、生い立ちから現在までの様子、性格的特徴、ライフスタイル、価値観、趣味嗜好、身体的特徴、消費行動や情報収集行動などの定性的データを含め人物像を設定します。
個人的にしたことはないですが、イメージしやすいように顔写真や氏名を設定する場合もあります。
このペルソナの話をすると大体「そこまで詳細なターゲットの設定をする必要があるのか?」という疑問が挙がります。
以下にその回答を記載します。
ペルソナを設定するメリット
ペルソナを設定することによるメリットは大きく2つに分けられます。
- 対社外効果
- 対社内効果
1、対社外的効果
皆さんは美味しいハンバーグが食べたい場合、ファミリーレストランとハンバーグ専門店が並んでいたらどちらに入りますか?
私だったら専門店に入ります。おそらく多くの方が専門店を選択するでしょう。
これはあくまでも専門性をとがらせることによるターゲットへの訴求に過ぎませんが、ペルソナに基づいたマーケティングを実施することで、対社外的にはこれに近い効果を発揮します。設定された人物像に対してマーケティングを追求することで、「自分が必要とするもの」だと認識することができれば、他社との差別化が購入までのコスト軽減が期待できます。
2、対社内効果
ペルソナ=ターゲットなのに対社内の効果とは何か?
企業がサービス(製品)を開発リリースしてから消費者の手に渡るまで店頭担当、営業担当、商品開発などなど、多くのセクションを通過します。
本来、商品開発やサービス開発の現場にこそペルソナは必要です。
そのペルソナを持って、多くのセクションの方々が同じ人物像(ペルソナ)を思い浮かべながら業務にあたることで、効果的なブランディング、営業戦略を組み立てることが可能です。
簡単な営業戦略の崩壊の例としては、ホームページやチラシの謳い文句と営業担当が話す謳い文句に大きな差があり、ターゲットが思い描いていた期待とミスマッチが発生するケースです。
ex)ホームページやチラシでは製品の使い勝手や特許の所有。従来品に比べてコンパクトになったなどのユーザビリティの高さをアピールするも、営業担当は競合他社に比べ安いことをアピールする。そういったミスマッチにより、ターゲットはどう使いやすいのかを営業に聞きたかったが、値段の話ばかりで購入を先送りにした。
ワイヤーフレームではここを確認、チェックする
ペルソナをホームページ制作会社と設定して、ターゲットが明確になれば、ワイヤーフレーム(ホームページの設計図)の制作にかかります。
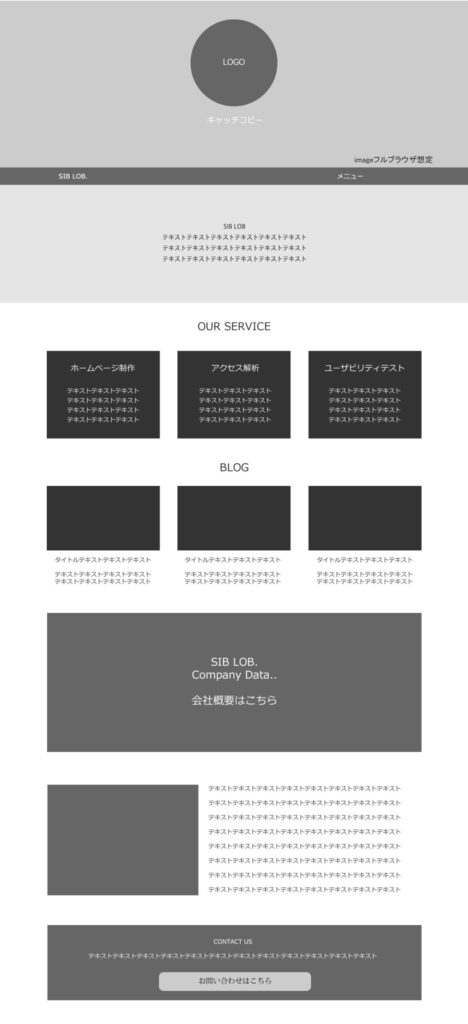
ちなみにサイトのトップページのワイヤーの例としては以下で、左がワイヤーフレームで右がそのワイヤーを元にしたデザインです。


ワイヤーフレームは設計図です。
なぜ制作会社がワイヤーフレームの工程を踏むかというと、いきなりデザインを提出して、大幅な修正があった場合、修正に大きく時間がかかります。
それは制作会社にとっても、お客様にとっても有益ではないので、ワイヤーフレームで大まかな設計をし、その後の制作をスムーズに進行させることを目的としています。
ここでチェックするポイントは大きく2点です。
- レイアウト(掲載情報の優先順位)
- 掲載情報の内容
レイアウト(掲載情報の優先順位)
デザインではないので、細かいサイズ感までを確認する必要はありませんが、ばっくりレイアウトについて確認してください。
メニューの位置や画像とテキストの配列等はワイヤーフレームが軸となってデザインに移行します。また、掲載情報の優先順位も意識してください。
特に見せたい情報はページ上部に持ってくる必要がありますし、しっかりと大きく掲載されているか?ユーザの目に留まりやすそうか?その辺もしっかり確認が必要です。
掲載情報の内容
どんな情報を掲載するのかをワイヤーフレーム段階で明確にする必要があります。上にあるワイヤーではテキスト部分が「テキストテキスト・・・」となっています。
Web担当者さんは「このテキストはデザインのタイミングで・・・」と後回しにしやすいポイントですが、ここについてもこのワイヤーの段階で決定しておくべきポイントです。
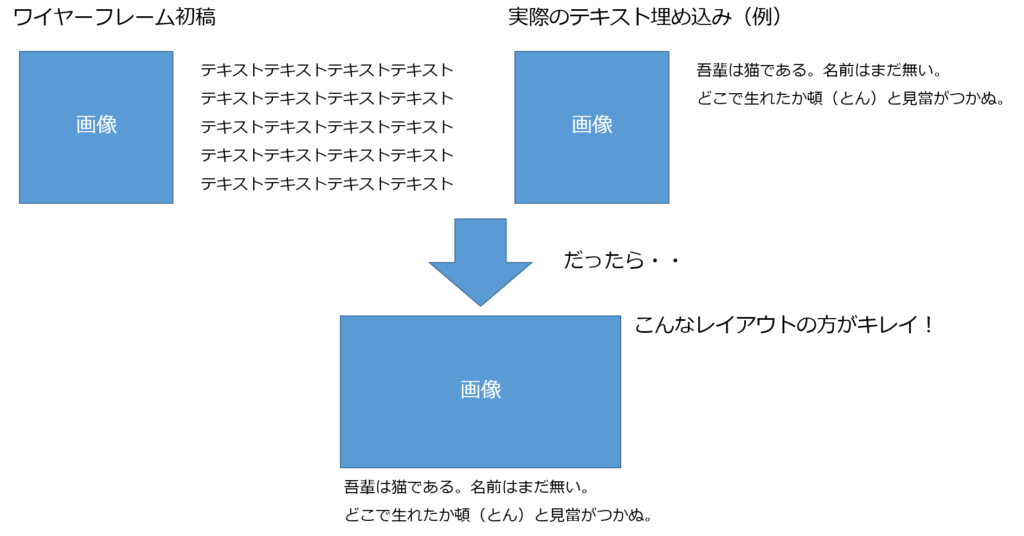
下図を確認してください。

テキスト量によって、キレイに見せることができるレイアウトは変わってきます。
上図ではテキスト量が想定より少なかった例ですが、これが逆に多かった場合は画像にテキストを回り込ませたりと、レイアウトは検討する必要があります。
テキスト量はデザインに大きく影響するので、テキストを後回しにするのではなく、このワイヤーのタイミングで検討しましょう。
また、この情報を元にデザインが制作されるので、このタイミングで上司の承認が必要になります。
ホームページデザインではここを確認、チェックする
最もホームページ制作らしい工程のデザインです。
この工程では「ここをチェック」というポイントはありません。言うならば「全て」です。
このデザインのまま一般公開されるので、変更が効くのはこのデザインの工程までだということを肝に据えてください。
なので、入念なチェックが必要です。
また、その後の修正ができないので、このタイミングで上司の承認も必ず必要になります。
デザイン的な要望はこのタイミングで出し切りましょう。しかし、ここで気を付けないといけない点はWeb担当者さんの好みで要望を伝えてはいけないということです。
このホームページは誰にとって心地いいものでないといけないかというと、ペルソナで設定したユーザーにとってです。
なので、ペルソナにとって使いやすいか?わかりやすか?伝わりやすいか?といった目線に立って、制作会社とコミュニケーションを取れば、建設的な意見交換になるかと思います。
ペルソナの設定はこういった、制作をスムーズに進めるための基準になり得るので、ぜひ設定していただきたいと思います。
コーディングではここを確認、チェックする
デザインが完了すれば、コーディング作業に入ります。
もうこの作業は制作会社側にあるので、出来上がりのチェックとなります。
ここでの作業大きく2点
- コーディング後しかわからないポイントの確認
- 間違い探し
コーディング後しかわからないポイントの確認
コーディング後に初めてわかるポイントはいくつかあります。
デザインは動かないので、動きのあるホームページは動きを確認してください。
スライドショーやマウスをオンした際の動き、スクロール時の動き方等々。
Web担当者さんからすると、このタイミングでしかわからないポイントなので、しっかり確認しましょう。
間違い探し
これが中々大変なタスクですが、文字のミスとリンクのミスが無いか最終チェックをしてください。
制作会社も二重チェック以上のチェックをしているはずですが、このまま一般公開されるので、担当者さんも確認が必要です。
さて、ここまでくればいよいよ公開です。
公開前の考慮すべき点
重要なのはホームページ公開日
スケジュール通り進んでいるのであれば、スケジュール通りの公開日で問題ないですが、何かの理由で公開日がスケジュールと違う日程になった場合、公開日選びは慎重に行ってください。
ここで絶対に避けるべきは休み前です。
もし公開後に何かトラブルが発生した場合、その発覚が休日であれば制作会社の対応が遅れます。そんなリスクを背負うのではなく、即時対応が可能な休み明けをおすすめします。
もちろん「サービスリリースに合わせて」や「予算(決算)の関係で年内」といったマストな予定はあると思いますが、もし選べる余地があるのであれば、トラブルのダメージが最も少ないと考えられる休日明けをおすすめします。
公開後の対応について
公開後に発生するWeb担当者のタスク
ここでは公開後に発生するタスクです。
既述しましたが、ほとんどのホームページ制作会社は公開後の修正に関して別途見積りです。
当然「公開=納品」なので、そこは避けられないですが、契約時に確認して欲しいのが
瑕疵担保期間
です。
法務上の用語なので、難しそうに聞こえますが、要するに
「明らかに制作会社のミスで生じたエラー・バクを無償で修正する期間」を指します。
大きなシステムとかだと3ヶ月とか半年とかに設定されたりしますが、ホームページの場合、この瑕疵担保期間が無かったりしますので、契約時にここは必ず確認しましょう。
※ホームページの場合は瑕疵担保期間は大体1ヶ月です。
「しっかりチェックしてるんだから必要なの?」と思われるかもしれませんが、公開するとホームページは多く人の目に触れます。
多くの人が閲覧して操作すると「あれ?このリンク間違ってない?」「更新システムでここにエラーで出るんだけど・・」ということが発生するケースがあります。
その際、「納品後なので追加費用です」と言われないためにも瑕疵担保期間を設けている制作会社の方が望ましいです。
ただ、ここでの対象は瑕疵責任を問うものです。
「修正ができる期間」であって、「変更できる期間」ではありません。
「やっぱりここの文章直しておいて」「ここの写真差し替えで」ということができるわけではないので、公開前のチェックは怠らずに入念に行いましょう。
ホームページリニューアル時の5つのステップのまとめ
思ったより長くなってしまいましたが、各ステップで気をつける点や基準、手順等をまとめてみました。
結構、読むのも大変な気もしますが、これから「ホームページをリニューアルしなきゃ…」というWeb担当者さんの参考になれば幸いです。
弊社では内容問わず、上記で最もお客様にとって負担のない動きでサポートいたします。
初めてホームページ制作を行う企業さん、また、初めてホームページリニューアルの担当者に任命された担当者さんはぜひ一度下部お問い合わせフォームよりお問い合わせください。