
2021年08月01日加筆修正
Webデザインの中でメインビジュアルがスライドするスライダーは一時期、省スペースで効率的に情報提供が可能であることから、大流行しました。しかし、最近のWebデザインではスライダーもしくはスライダーコントロールの使用について、UX/UIの観点から賛否が分かれています。
今回はスライダー使用の目的は何か?もしくはあなたのWebサイトにとって最適か?この視点を軸にスライダーについて触れていきます。
スライダーとは?
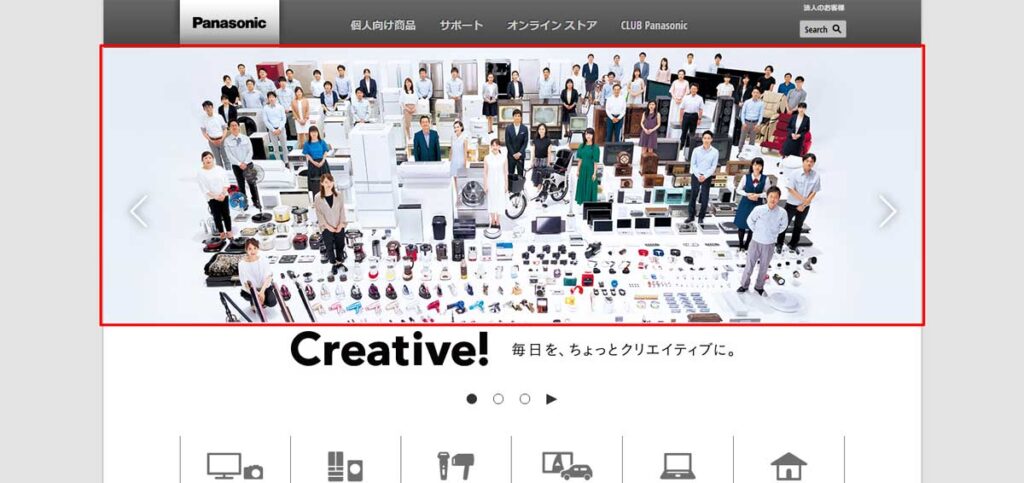
赤枠内のように、スライドするスライドショーを指す用語です。
参考:パナソニック
よく使われるのはWebサイトのメインビジュアルで、省スペースで企業が提供したい情報を組み込むことができるので、多くのサイトで実装され、今でも多く使われています。
なぜスライダーの賛否が分かれてきたのか?
WebサイトのUI/UXの重要性にフォーカスが当たるようになってから、批判の声が多くなったような気がします。
「UI/UX?」となった方も安心してください。別に全く新しい考え方の基準というわけではありません。
ここでは少しだけUIとUXについて触れます。
WebサイトのUI
UI=ユーザーインターフェース
ユーザーとサービスとの接触面を表します。
要するに「ユーザーの目に触れる部分及び使用する部分全て」をUIと見なします。
具体的にはデザイン、フォント、製品画像等々、視覚に触れる部分全ての情報です。
それに付属してよく言われるのはUX。
WebサイトのUX
UX=ユーザーエクスペリエンス
ユーザーがWebサイトを利用して獲得できる体験を表します。
UIと混同してしまうケースが多いんですが、
具体的には・・・
- デザインがキレイ
- フォントが読みやすい
- お問い合わせフォームや購入ページまでの導線がわかりやすい
上記のような表層的な側面から
- 商品を注文したらすぐに届いた
- 対応が丁寧だった
といったサービスの質に関わる部分もUXの分野に含まれます。
サービスを利用する行動の中で、ユーザーが感じた(体験)こと全てがUXになると捉えて問題ないです。
UI/UXなんて昔から言われていること
UIとかUXとか言われるから新しい考え方みたいに言われてますけど、昔からWebサイトを活用して商売しているようであれば、ユーザビリティ(使い勝手)は重要で、提供サービスの品質は大事だってだけなので、あんまり構えて考えなくて大丈夫です。
しかし、本件のスライダーの賛否が最も分かれる点はUXの「導線がわかりやすい」という点です。
スライダーは悪なのか?
一概にスライダーは悪とは言えません。反対に正とも言い切れません。
スライダーはWebサイトの利用体験を提供する上でデメリットも含んでいるので、デメリットとメリットを以下に記載します。
【スライダーのデメリット】
- スライダーは広告と同じように認識されやすいので、ユーザーがスキップする
- スライダーはページの速度を低下させ、SEOや直帰率に影響する
- モバイルで上手く使えないスライダーもある
- スライダーを使うと強調したいポイントがぼやける
【スライダーのメリット】
- 省スペースでコンテンツの紹介が可能になる
- ユーザーがコンテンツを見るために1か所に長く留まるため、スクロールの休憩地点となる
- 動くことにより目立つ
上記に挙げられるのがスライダーの一般的なデメリットとメリット。
上記に合わせて、筆者がスライダーの採用で最も重要視しているのは優先順位の有無です。
スライダーの並列配置は優先順位をぼやけさせる
スライダーは基本並列配置です。
しかし、導線のわかりやすさ(UI/UX)で重要なのは優先順位の明確化にあります。
ユーザに「どうぞこのページを見てください」という優先順位が並列配置ではぼやけてしまいます。
弊社はユーザーのニーズによって「ホームページ制作」「アクセス解析」「ユーザビリティテスト」といったサービスは並列なので、特に問題ないかもしれませんが、オススメ商品があるようなネットショップ(例えば売れ筋、利益率が高い)等があるようであれば、優先順位がぼやけるので、ユーザーを特定のコンテンツに集中させるのは困難となります。
※弊社ではサイト表示が遅いことの方がユーザーにとってストレスであると考えるので、あまりスライダー等の動きは取り入れていません。
あなたのWebサイトがどんな情報を提供したいのか?それは並列なのか?優先順位は明確なのか?そういった条件によってスライダーの効果は大きく変容します。
スライダーが有効なパターン
上記にある通り、スライダーは使い方次第で効果が変容します。
ここではどんな条件下、パターンであれば有効であると考えられるかを記載します。
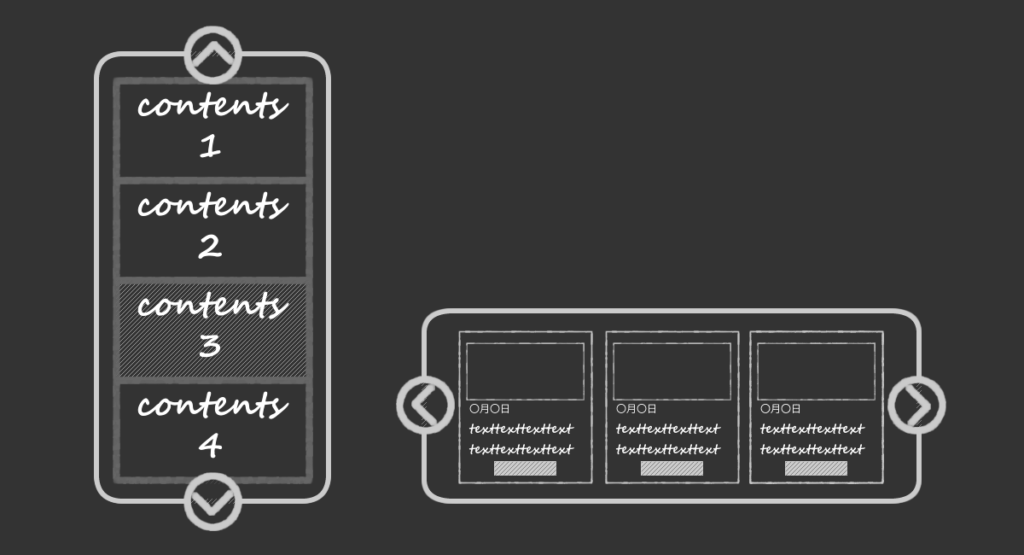
新着コンテンツを目立たせる
定期的に更新するWebサイトであり、新着情報や新着商品を強調したいのであれば、下記のようなスライダーは有効だと言えます。

スライダーメリットの一つである、目立たせることができる。を有効活用することで、ユーザーに有益な情報を的確に提供することができると考えられます。
フォトギャラリーを表示する
画像を複数表示させることで、企業や商品の価値・安心感を提供したい場合、任意で操作できるスライダーは有効だと言えます。
ユーザーの得たい画像を選択させる際に多くの縦スクロールをさせるのではなく、一か所にまとめてしまうことで、一か所に留まり、ユーザーのストレスを軽減させることも重要なUI/UXの改善だと言えます。

ネットショップでの実例
アンティーク時計を販売しているネットショップの一例を記載します。
そのネットショップのトップページではメインビジュアルでスライダーが採用されていました。そのメインビジュアルには各画像ごとにリンクを設定し、飛ぶように設定されています。
内訳は
1、「売れ筋商品の紹介」
2、「購入後のサポート充実のアナウンス」
3、「コンセプトの紹介」
結果、上記3ページへの誘導には成功していました。
しかし、ここで問題なのが、トップページからコンセプト紹介およびサポート充実をアナウンスしたページへ流入したユーザーの離脱率が非常に高かったことに挙げられます。
本件の問題は主にUXに関する問題。ユーザーの閲覧順です。
サポート充実のアナウンスは商品購入を検討した際には商品の特性上、後押しになり得るコンテンツです。
コンセプトに関しては事業主がこだわっている部分だったのですが、どの順番で閲覧させても離脱率は高いという結果でした。
ネットショップの修正点
1、トップページのスライダーを削除し、売れ筋商品のメインビジュアルのみを残す
2、商品詳細に「購入後のサポート充実のアナウンス」へのバナーを設置し、情報を簡素にした上で、ポップアップで表示させることで、ページ移動させずに内容を確認できるように修正
3、コンセプトページに関しては、事業主に申し訳ないですが、削除しました。
結果、売れ筋商品へのページビュー数は減らず、その他、商品詳細のページビュー数が増え、売り上げが160%強上がりました。
ほんの少しの修正でも閲覧順、優先順位を意識した修正であれば、結果に直結する場合もあるという分かりやすい例かと思います。
まとめ
スライダーは多くのWebサイトで採用されている機能ですが、メリットとデメリットが混在します。
「よく使われているから使う」のではなく、用途と目的を吟味して採用するべきです。
ユーザビリティを全体的に検討したい場合は以下記事を参照ください。
https://sib-lab.jp/test/usability-test/171021
スライダーに限らず、現状のWebサイトやネットショップの成果に不満があるようであれば、お気軽に下記よりお問い合わせください。