2025年12月7日加筆修正
ユーザビリティテスト に関する記事一発目です。
ハンバーガーメニューに関することや、シニア特有の動きとか何がいいかなぁと考えていましたが、おそらく皆さんが最も気になるのは
「よくあるホームページ内のユーザーの動き」
かと思うので、属性によって少々違いはありますが、広範囲に使えるネタでお話しします。
1、トップページの役割の変化
ホームページを制作する上で「トップページデザイン」はお客様が最もこだわるポイントの一つです。
しかし、ユーザビリティテスト を実施していると、ユーザーがトップページに求める要素と事業主がこだわるポイントとが少し乖離しているようです。
まずはそこら辺について・・
なぜトップページのページビュー数が多いのか?
アクセス解析をぼんやり見ると、トップページのページビュー数は多く、滞在時間は平均よりも長いケースが多く、重要であると評価されます。
なぜトップページのページビュー数が多いのでしょうか?
最初に多くの方が思いつくのは
「ホームページをトップページから見てるから」だと思います。
もちろん間違いではないです。
主要なランディングページ は往々にしてページビューランキングの上位を占めます。
しかし、全ページ内での割合(パーセント)で見てみると、トップページはランディングで占める割合を遥かに超える割合で閲覧されているケースがほとんどです。
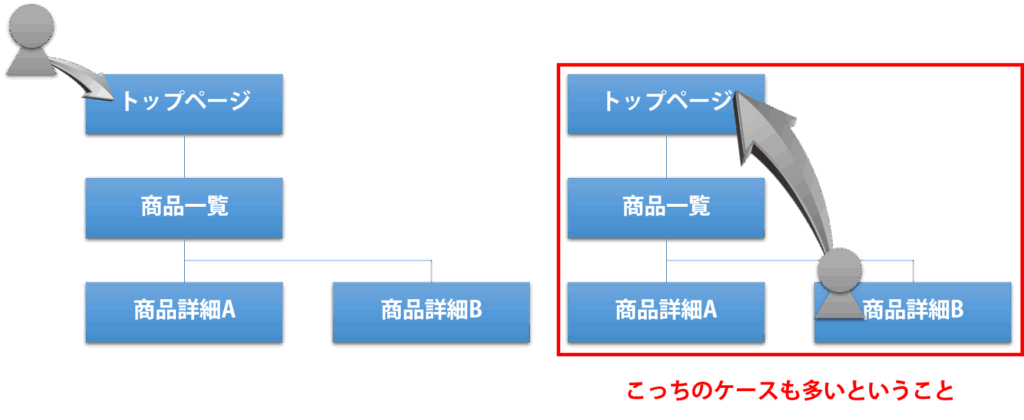
要するに考えられるのが、下層のページからわざわざトップページに戻っている

ここ最近のユーザビリティテストでは、PC、モバイル関わらず、この「トップページ戻り」がかなり多いということがわかりました。
しかしここで発生する疑問は「メニューをなぜ使わない?」です。
新人Webディレクターレベルのスキルでも下層ページからどこにも行けないような「行き止まりページ」は作りません。
どの下層ページであったとしても、横移動が可能な構造を設計します。
なのになぜメニューを使って横移動しないのか?
一つの答えとしては、ユーザビリティテストで「メニューを使うのは面倒」という意見が頻発したという事実があります。
多少言い回しに差はあれど、「トップページに行けば、どこにでもいける」という回答でした。
これはアンケート式ユーザビリティテストではわかりにくい、対面式ユーザビリティテスト特有の有益回答だと言えます。
特にモバイルでのハンバーガーメニューは非常に使われにくいということを認識する必要があります。
ハンバーガーメニューに関しては以下で詳しく記載しています。
改めてトップページの作りを考える
トップページにとって重要なのはデザイン、インパクト、ユーザがイメージングしやすい画像等々・・色々ありますが、今回のケースを受けて重要視するべきは
わかりやすいリッチなサイトマップとしてのページ
です。
具体的にはトップページは最近よく見る縦長の構成がマストです。
上から順に優先順位もしくはストーリー性を重視して、導線を配置し、グローバルナビゲーション(メニュー)は無くても問題ないレベルで構成する必要があります。
これだけ読むと大したことないんですが、いざ制作に着手すると特にデザインにこだわりのあるクライアント様にとっては、酷な作業となります。
「こういうデザインが好きなのに・・」「もっと短くシンプルにしたいのに・・」
デザイン屋としても、その思いは痛いほどわかるのですが、ユーザビリティテストをする上で最も重要なのは、ユーザーの回答を受けて改善することです。
そして、そのホームページは御社のためのものではなく、ユーザーのためのものなので、切り分けて考える必要があります。
2、モバイルを中心とした構成で考える
モバイルファーストという言葉が浸透してから、十数年が経過しますが、まだまだPC側が中心の制作が多いような気がします。
ここでいうモバイルを中心とする理由は2点です。
- モバイルユーザーの閲覧がPCを超えているから
- PC側の動きもモバイル的になりつつあるから
1.モバイルユーザーの閲覧がPCを超えているから
民間の調査会社や、総務省等、様々な調査データからスマートフォン・タブレット端末によるインターネット利用率はPCを大きく上回っています。
ホームページの特性によっては、まだまだPCからの閲覧が多いということもありますが、モバイルからの流入が多いというホームページなのであれば、モバイルを中心に考えるべきではないでしょうか?
2.PC側の動きもモバイル的になりつつあるから
数年前はユーザーの動きがPCとモバイルで大きく違っていましたが、最近は似通ってきています。
最近はレスポンシブデザインが浸透したこともあり、否応なしにモバイルを意識した構成にしないといけません。
それとは別にユーザーの動き自体がモバイルに近い動きになっています。
最近のPC表示のホームページ構成も1カラムであることが多いので、特にそうなんでしょうが、数年前のユーザビリティテストでは長いページに対するストレスが色濃くありましたが、最近はそういったアンケート結果は見受けられませんし、逆に多くのクリックを必要とする「昔、良いとされたホームページ」にストレスを感じるケースが増えています
Webデザインも技術も向上し変化していますが、ユーザー側もITリテラシーが向上し変化しているので、定期的なメンテナンスが必要なのは必然です。
改善施策の大きな方向
そりゃ、みなさんのホームページでユーザビリティテストをした上で検討した方がいいんでしょうけど、ここではどんなホームページでも使える導線の改善ポイントをご紹介します。
- トップページのサイトマップ化
- 下層ページの下部導線配備
大きい意味で現在上記に問題がある場合は、これらの改善を施すことで一定の効果があると考えられます。
1.トップページのサイトマップ化
重要なのは
「トップページを見れば大体このホームページに書いてあることがわかる」
ってことです。
なぜなら、ユーザーがそれを求めているから。
トップページはホームページ全体の情報を網羅するために存在するべきだということです。
では、制作(改善)する上で何に気を付けるべきなのでしょうか?
リンクをわかりやすく配置する
ユーザーは「このボタンを押せば自分の知りたい情報がありそうだな」という予測を立ててクリックします。
しかし、ボタンやリンクに全ての情報が集約されているとはいいがたいので、
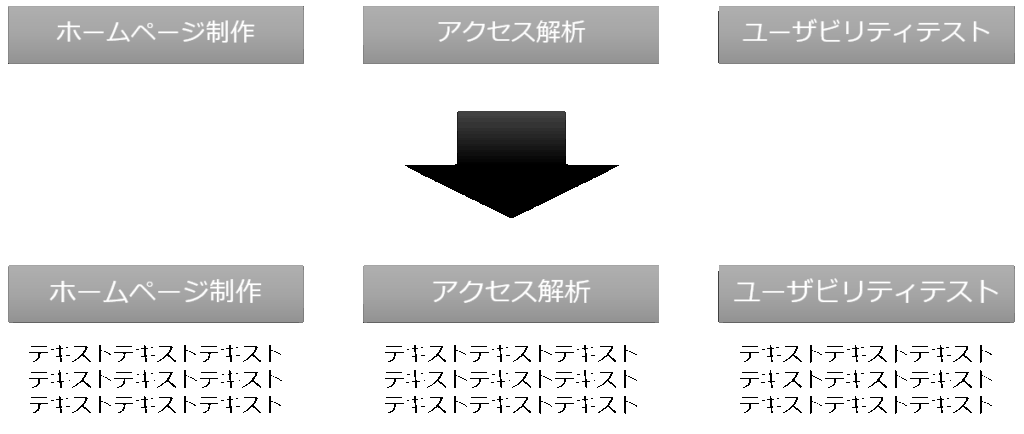
解説文を入れることをおすすめしています。

ボタンの下に解説文を入れることで、よりユーザーにイメージさせやすくさせ、クリックを助長させます。
ちなみに有り無しでの直近12件でのABテスト結果は成果に大小はあれど、全てのホームページでクリック率が向上しました。
最近はデザイン重視の説明文のないトップページも増えていますが、これらを追記するだけで大きく成果に影響すると考えて現時点では問題ないと思います。
2.下層ページの下部導線設計
上記に記載したようにメニューが使われにくくなりつつある中で、ユーザーはどのように横移動しているかというと、Amazonやニュースサイト等でも見られるレコメンドを多様しています。
この商品(記事)を見た人はこんな記事も見ています。的なやつです。
これらを通常サイトのBlogはもちろん、下層ページにも掲載することでホームページ全体のページビュー数は向上するケースが多いです。
ユーザビリティテストから見るホームページ内のユーザー導線のまとめ
いかがでしたでしょうか?
せっかちさんは3だけ見ていただければよいかと思います。※今更ですが。
アクセス解析だけではわからない部分をユーザビリティテストでフォローすれば、より具体的でより根拠がしっかりした施策を展開できるかと思います。
ご参考までに。