3つのハンバーガーメニューデザインからクリック率の高さをテストする

スマホがこれだけ使われてくると、今までのPCサイト+スマホサイトではなく、スマホサイト+PC版というように、スマートフォンサイトを先行して組んでいくモバイルファーストでの制作も増えてきました。
※今大体7割くらいがモバイルファースト
そして、ホームページ制作時に毎回これでいいのか?と考えるのがハンバーガーメニューです。「ハンバーガーメニュー?」となった方もいるかと思うので、弊社のホームページで言うと以下です。

三本線でハンバーガーに見えなくもないメニューボタン。
このハンバーガーメニューが出だした頃は「メニューと認識されないのでは?」というユーザビリティ上の問題が指摘されていました。
実際、ハンバーガーメニューは使われません。
ここでは「とあるネットショップ」のアクセス解析を基にハンバーガーメニューのA/B/Cテストを紹介します。
また、先に結論を申し上げますが、「使われるハンバーガーメニュー」ではありません。
「まだマシなハンバーガーメニュー」を検討します。
【ネットショップの概要】
■サイト種別:アパレルネットショップ
■月間セッション:6,000~6,500
■コアターゲット:20代後半から40代
■メインデバイス:スマホ(85%)
■デバイス別売上:スマホ(75%)、PC(20%)、タブレット(5%以下)
※アクセスに対して売り上げが少し減るのはスマホで検索後、PCで最終確認だと考えられます。
【計測条件】
■約1か月ごとの計測
※休日及び休日前にアクセスが伸びる傾向にあるため、休日数で調整
【テストデザインパーツ】
- ベース
- バージョン1
- バージョン2
ハンバーガーメニューのデザインを変えてクリック率を計測します。そもそもハンバーガーメニューに期待していないので、コンテンツエリアの導線設計はかなり充実させています。
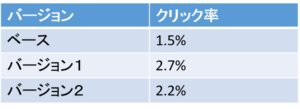
そして結果はこちら

見ての通り、全体的に絶望感がある数字ですが、「ベース」とした三本線のみのデザインは特に使われません。
ネットショップでは特にこの傾向が強く、企業のオフィシャルサイトでは上記数値の約2倍程度は使われる傾向にあります。
何とか理由付けして、改善点を探る
1つ間違いなく言えることは、「MENU」という文言が必須であるということです。
大きな差があれば、明確に違いを論じることができますが、バージョン1とバージョン2が0.5%の差しかなかったことから、それ以外のスペック差は論じるに値しないと考えられます。
しかし、三本線の下にMENUと表記するだけでクリック率が多少なりとも改善するということは、今なお「わかりにくい」と感じている層がいると考えられます。
そこで同様のテストを複数のスマートフォンサイトで実施しました。
- 相続に関するホームページ
- 離婚相談に関するホームページ
- 手芸ネットショップ
- 新築マンション特設ホームページ
その結果「相続」「手芸」に関するサイトはMENUと表記することで2%以上の改善を見せました。
これらで着目すべきポイントは「ターゲット層が高年齢層である」ということです。
2,30代まではほぼ変化がなかったので、「メニューと認識しているが使わない」と推測できますが、シニア層は「メニューと認識していないから使わなかった」という層が一定数存在すると考えられます。
今回は1ヶ月程度でサンプルも5サイトのみなので、有意性には欠けるかもしれませんが、もしあなたが40代以上の層をターゲットとしているホームページを運用しているとしたら、大きな改善ポイントかもしれません。
またシニア層向けのホームページ制作の留意点については別途記事に記載しようと思いますが、1つのポイントとしてお考えください。
弊社ではこういったハンバーガーメニューの効果検証だけでなく、バナーのABテスト、レイアウトのテストなど、ホームページの改善に関する解析を提供しています。
お困りごとがございましたら、お気軽に下記問い合わせフォームよりお声がけください。