近年、Webマーケティングを語る上でSNSは外すことができない重要なウエイトを占めています。
今回取り上げるツイッターも、もちろん重要なメディアの1つです。
この記事は自分のミスから気づいたことですが、ページを宣伝するための投稿に画像を用いた場合、ちょっと気をつけないと、ユーザにとてもストレスを与えてしまう件について記載します。
Twitterでの画像付きリンクの注意点について
まずは以下2点の投稿を見比べてみてください。
勘の良い有識者であれば、もうお分かりかと思いますが、実はこの2つの画像を用いた投稿には大きな差があります。

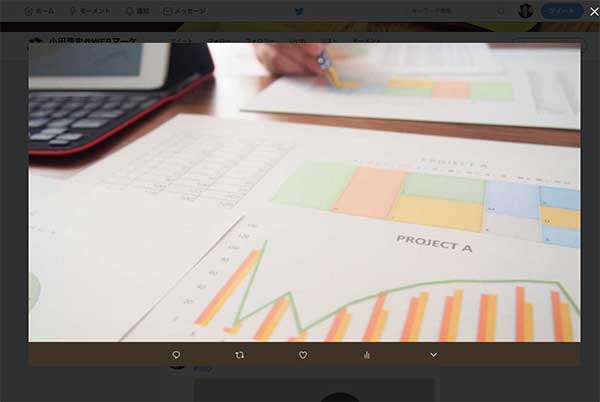
こちらの投稿に関しては、画像をクリックすると以下のように展開します。

リンクなのかと思いきや、画像が大きく展開されます。
どうしてこのような仕様になっているかと言うと、当時土日にBLOGを書いて平日に投稿していたため、bufferという自動投稿システムを使っていたことが原因です。
この、画像がリンクではなく、拡大展開してしまうケースについて、お客さんの承諾をいただいて、アンケート調査に組み込んでみました。
結果は以下
大半がストレスに感じているようです。
上記のような投稿の場合、ユーザは当然、画像はリンクであると考えています。
しかし、実はツイッターには上記のような画像が展開する投稿をかなり見かけます。
多くは私と同じように自動投稿ツールを使っているのではないでしょうか。
ツイッターの記事拡散のための投稿を自動投稿ではなく、アナログで投稿したら、フォロワー数は変わらないのになんと2.4倍もクリック率が上がりました。どれだけロストしてたんだ・・・
結構重要なポイントだったようなので、以下にTwitterカードの実装ソースを記載します。
Twitterカードの実装方法
Twitterカードの種類
Twitterカードは4種類ありますが、Blog記事で使うのは以下2種類です。
- Summary Card
- Summary Card with Large Image
どちらの方がいいのか?という質問をよくいただくのですが、画像のインパクトによって違ってきます。
弊社は大きい画像の方を使っていますが、一定期間試してA,Bテストをするのがベストです。
ちなみに弊社の場合は大きく変わりませんでした。
Twitterカードの実装コード
以下コードを改変してhead内にぶち込めば完了です。
<meta name="twitter:card" content="summary_large_image"もしくは"summary" /> <meta name="twitter:site" content="@ユーザー名" /> <meta property="og:url" content="記事のURL" /> <meta property="og:title" content="記事のタイトル" /> <meta property="og:description" content="記事のディスクリプション" /> <meta property="og:image" content="画像のURL" />
そうはいってもこんなん毎記事ごとにはやってられないと思います。
多くの方がワードプレスをお使いかと思いますので、以下サイトにAll in One SEO Packを使った簡単な方法が紹介されています。
https://hiroki-suzuki.com/twitter-cardlink
また、SEOに強いとされているワードプレステーマとかなら、だいたいワードプレス管理画面で設定できたりします。
もしテーマをお使いなら管理画面を探してみたら出てくるかもです。