今回は超簡単に実施可能な5秒間ユーザビリティテストについてご紹介します。
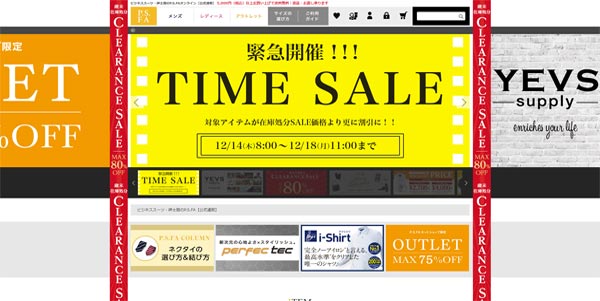
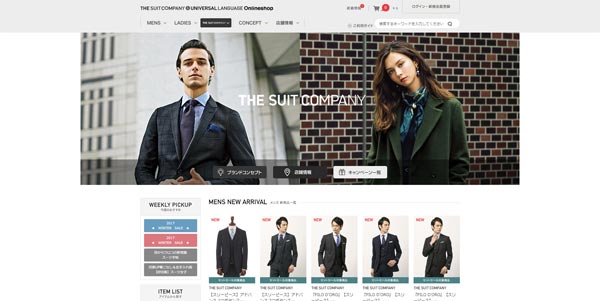
まずはこの2つのWebサイトを見比べてください。
どちらも「スーツ ネットショップ」の検索結果で表示されたネットショップサイトです。
しかし、2番目のスーツカンパニーのトップページの方がスーツを販売していることが分かりやすいのではないでしょうか?
上記の例に見られるように、5秒間ユーザビリティテストはユーザに対して効果的に情報を提供できているか否かを評価するテストです。
ユーザビリティテストの種類と難点
ユーザビリティテストは大きく2つの方法に分けられます。
・ アンケート式ユーザビリティテスト
・ 対面式ユーザビリティテスト
Webサイトの現状、または得たい情報を検討し、適切に上記のいずれかのテスト方式を選択し実施します。
しかし、ユーザビリティテストの難しさはテスト方式の選択だけでなく、テストをコントロールする実施者の経験値によって、結果は大きく左右され、有益な情報を引き出せないことも多くあります。
※やり始め当初に何度もお客様に迷惑かけてしまった私が言うんだから間違いありません。
ところが今回ご紹介する5秒間ユーザビリティテストに限っては、手順と準備さえ間違えなければ、経験が無かったとしても、ある程度使える結果が得られますので、手軽にユーザビリティテストを試したい方はトライしてみてください。
5秒間ユーザビリティテストとは
5秒間ユーザビリティテストとは アンケート式ユーザビリティテスト に属します。
方法は5秒間だけテスターにWebサイトトップページの画像を見せ、その後、
「このWebサイトは何のサイトか?」
「このWebサイトが提供している製品・サービスは?」
「提供している製品・サービスにはどんな特徴があるか?」
といった設問を用意し、その設問に対する回答を複数集め、御社のトップページがユーザに対して的確に情報提供できているかどうか?を評価することができます。
5秒間ユーザビリティテストで改善できるポイント
テストによって得た情報を活かすことで改善できるポイントは以下2点
1、直帰率の改善
2、Webサイト(ショップ)イメージの改善
現在、直帰率の改善が上手くいっていなかったり、自社ブランドやショップイメージに疑問があるようであれば、試してみる価値のあるテストです。
なぜ5秒なのか?
人はWebサイト、チラシ、ポスター、製品パッケージ等を見て、理解するためにかける時間が5秒以内という行動心理学の実験結果があることから、5秒間で行われるようになりました。
トップページ(もしくは主要ランディングページ)に問題があるか否かを判断する材料として実施します。
5秒間ユーザビリティテストの実施方法
5秒間ユーザビリティテストを実施するための準備等を以下5工程にまとめました。
- 複数のテスター(被験者)集め
- 評価ページのスクリーンショットの準備
- テスト用紙の準備
- テストの実施
- 結果の分析から改善施策の実施
順を追って説明します。
1.複数のテスター(被験者)集め
テスター(被験者)についてはマーケッタの中でも意見が分かれています。
ペルソナ と一致したテスターを集めるとする意見と、幅広く一般公募するという意見。
弊社ではどちらのテストも行いましたが、なるべく ペルソナ と一致したテスター集めを行っています。
結局属性によって、回答が大きくぶれるので、一般大衆受けしたいWebサイト(自治体など)でない限りは、ペルソナ に絞り込むべきだという判断です。
何人くらい必要か?
今回の5秒間ユーザビリティテストについては10人ほど必要です。
アンケート式ユーザビリティテスト 全体に言えることですが、一定の母数は必要となります。
余談ですが、テスト実施者がコントロールしやすい 対面式ユーザビリティテスト に関しては3人~5人いれば十分です。
2.評価ページのスクリーンショット
ここで重要なのはWebサイトをそのまま使わず、画像でテストするという点です。
実際のWebサイトでテストすると稀に5秒以内にテスターがクリックしてぺージ移動してしまうことがあります。
そして、Webサイトだと表示までのスピード(読み込み速度)が環境によって異なるため、実際は5秒より短いというケースが存在してしまいます。
テスト条件を均一にするためにも必ずスクリーンショットを用意するようにしてください。
3.テスト用紙の準備
設問に関しては、トップページの役割を果たせているか否かをチェックすることが重要です。
では、トップページの役割とはどういった要素なのでしょうか?
トップページ(ランディングページ)で重要な役割は、自己紹介できているか否かです。
広告物としての自己紹介を少し細分化します。
広告物としての自己紹介とは
自己紹介というと少し幅広くなってしまいますので、店舗をイメージしてください。
取り扱い商品はギャル服でターゲットは好きな芸能人と聞くと「みちょぱ(池田美優)」と答えるような10代女性。みたいな店舗があったとします。
想像するに皆さんは奇抜な色をした外観の店舗に、商材に合った若い女性が店頭に立っているイメージをされたのではないでしょうか?きっと前面に並ぶ商品も攻めたデザインのものが多いでしょうし、耳につくカン高い声で呼び込みをしている感じまで想像された方もいるかもしれません。
しかし、その店舗の外装が和風な古民家で、店頭にワイシャツ姿のおじさんが立っていたら、この店舗は繁盛するでしょうか?
逆に言うと、店舗の外装が和風な古民家で、店頭にワイシャツ姿のおじさんが立っているアンティークカメラ屋さんなら繁盛するかもしれません。
これらはWebサイトにも同じことが言えます。
Webサイトのトップページは店舗同じく、「ファーストビューでイメージを伝える」=「自己紹介をする」必要があります。
※一応お伝えしときますが、会社概要とは別ですよ?会社概要は興味を持った人が詳しく知るために確認するコンテンツなので、トップページに必須で必要というわけではありません。
この5秒間ユーザビリティテストでは自己紹介がユーザーに伝わっているかどうかを評価しますので、設問はそれに相応した内容になります。
一応、参考になるかわかりませんが、弊社がネットショップで使ったテスト用紙を添付します。
カスタマイズ必須なので、PDFと生データを。
どこで使っていただいても結構です。
設問作成の注意事項
いくつかの失敗例から設問作成の注意事項を挙げます。
1、専門用語を使わない
専門用語があるとテスターが戸惑います。最もテスターに馴染みのある言葉で設問を作成することをおすすめします。例えば「Webサイト」ではなく「ホームページ」というように、キーワードには細心の注意を払ってください。
2、回答を想起させる言葉は使わない
上記設問の中に「Q4.このホームページでわかること、できることをチェックしてください」という設問があります。1度、間違えて「このネットショップでわかること、できること・・・」とテストしてしまい、テスター集めから全てやり直したことがあります。こんな凡ミスは後から考えると何やってるんだ!と思いますが、結構見落としてしまいがちです。専門用語同様にキーワードには細心の注意が必要です。
4.テストの実施
準備が済めば、いよいよ実施です。
上記にあるように必ずスクリーンショットで上下のみの操作に限定し、それを事前にテスターに伝達することが必要です。
また、もう1つのルールは回答用紙に回答してもらう際に、「上から順に回答し、思い出しても戻って回答しないで下さい」というルールを付け加えてください。
設問リストを見ていただくとわかると思いますが、弊社ではメニューやキャンペーンなど、重要な要素の位置を回答させる設問をよく使います。
しかしこの設問は記憶を蘇らせる補助をしてしまいます。
なので、上から順に、そして思い出しても戻らない。というルールが必要です。
弊社では目に入りにくくするために、ページも分けています。
5.結果の分析
結果を分析すると、改善するポイントがどこであるのかが明らかになります。
勘違いしてはいけないのはユーザビリティテストは答えをくれるものではありません。
現状の問題点を浮き彫りにしてくれるだけで、次の改善施策の仮説を立てるための素材をくれるのです。
Webサイトの存在意義が理解されていない、製品サービス以外の画像が印象に残りすぎて重要なポイントが伝わっていない、バリュープロポジション(ニーズに対して他社との優位性)が伝わっていない等々。
最も欠落しているであろう要素から重点的に改善を検討し施策を実施することで、ユーザビリティテストが意味あるものとなります。
余談:
たまに回答がばらけていて意味がなかったという意見を聞きます。
残念ながらそれは間違いで、回答がばらけているということは、情報を受け取る側に委ねすぎているWebデザインであると言えます。
「運営者にとって好ましい印象やイメージにコントロールするためのWebデザインへ改善が必要」という改善ポイントがしっかり得られていると言えます。
まとめ
本格的なユーザビリティテストはなかなかハードルが高いかもしれません。
しかし、手軽な5秒間ユーザビリティテストでも多くの気づきを得ることは可能です。
ユーザビリティについて興味はあるが、具体的に実行できていないWEB担当者さんはぜひ一度実施していただきたいテストとしてご紹介しました。
もし不明点等あればお問い合わせください。可能な限りご回答いたします。
何かのご参考になれば。