
今回はホームページ制作におけるワイヤーフレームの重要性について記載します。
ワイヤーフレームはWebサイトデザインの過程で非常に重要ですが、あまり馴染みのない方も多いかと思うので、ワイヤーフレームって何?から、なぜ必要で重要なのかについて記載します。
ワイヤーフレームとは
まず、ホームページ制作が初めてというWeb担当者さんもいらっしゃるかと思いますので、ホームページ制作の流れとワイヤーフレームについて簡単にご説明します。
ホームページ制作の流れ
1、ヒアリング
2、ワイヤーフレーム制作
3、デザイン制作
4、コーディング(システム構築)
今回フォーカスを当てるワイヤーフレームとはホームページの構成を簡単な線画で表したものです。
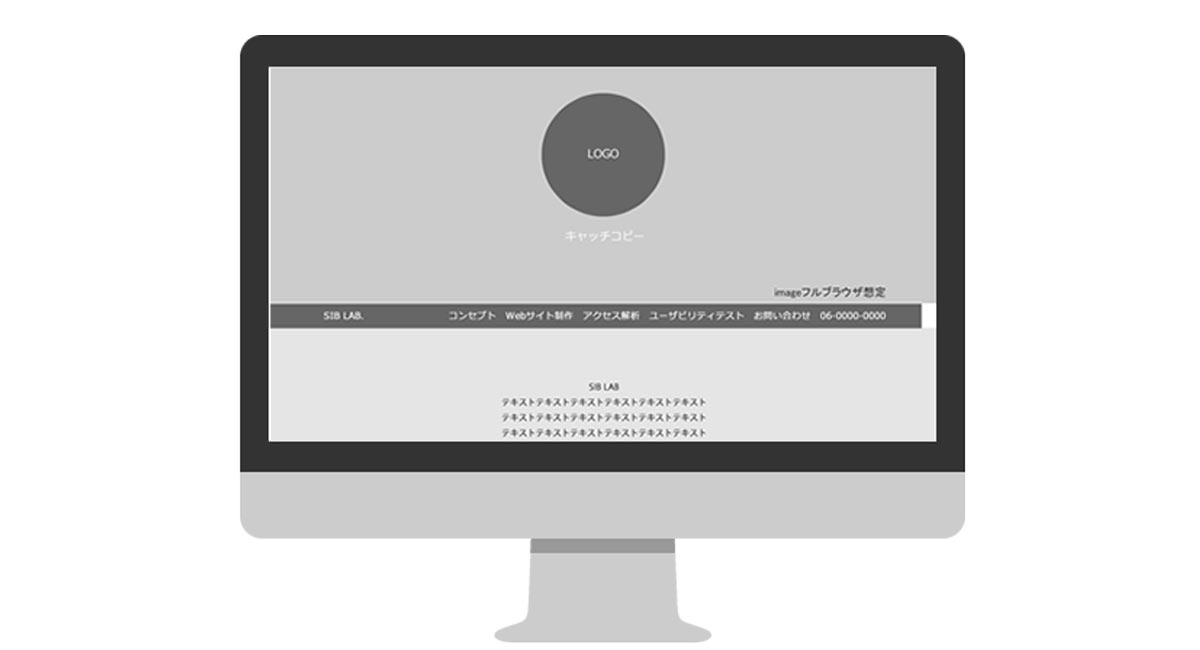
こんなやつ。(弊社の前のサイトデザインワイヤー)
落書きレベルからデザイン性の高いワイヤーフレームまで、ワイヤーフレームは会社によって様々です。
ワイヤーフレームの役割
ワイヤーフレームは制作の流れで記載したように、ホームページを制作する過程で、デザインに入る前に、ページの配置を確定させるために制作されます。要するにワイヤーフレームの役割は設計図として配置を確認するものです。
なぜ、そのような工程を踏むかというと作り込んだデザインから本格的に修正してたら時間がかかるからです。
次のメリットについてで詳しく記載します。
ワイヤーフレーム制作過程を踏むことによるメリット
ホームページ制作時間の短縮
先に述べた通り、デザイン前にワイヤーフレーム手順を挟む理由は時間短縮。もっというとお互いに余計なタスクを増やさないようにするためです。
いきなり作り込んだデザインを提出すると、どうしても色や画像といった、ビジュアル的要素に議論が集中します。
「この色味はもう少し明るい色で」「この画像ではなく、この画像で」という細かい修正が発生。このあたりはデザイン提出時には当然発生する修正です。
しかし、「そもそも、メニューは横じゃなくって縦配置がいいなぁ」という大枠の部分まで調整してたら収拾がつかなくなります。
作り込んでいる分、初稿提出にも修正提出にも時間がかかりとても効率的とは言えない進行となります。
Web担当者さんの確認要素の絞り込み
いきなりデザインを提出すると、掲載情報、レイアウト、デザイン全てを一気に確認し、検討議論する必要があります。
これはWeb担当者さんの負担も一気に大きくなります。
工程ごとに順を追って掲載情報、レイアウトをワイヤーフレームで、ビジュアル的要素をデザインで。と分けて確認いただいた方が負担が分散されますし、デザイン工程でデザインに集中できるため、より深い検討議論が可能です。
ワイヤーフレームを線画で制作する理由は簡単だから早いというメリットだけでなく、デザイン的要素を排除した方が、より掲載情報や配置にフォーカスが当たるからです。
使いやすさはワイヤーフレームで8割決まる
上記ではワイヤーフレームは負担分散のために挟む工程ですよーとお話ししていますが、掲載情報と配置を確認さえしとけばいいのか?といわれると少し違います。
中見出しにあるように、ホームページの使いやすさの8割はワイヤーフレームの精度によって決まってしまうからです。
ホームページの使いやすさを左右する重要なポイントは、ユーザーに考えさせない構成であるか否かです。
何か自分がアクションしたい時に立ち止まって考えなければならないようであれば、そのワイヤーフレームは決して良いものであるとは言えません。
例えば「問い合わせ」
ホームページを閲覧していて問い合わせしたいと思ったら多くの方がホームページの右上を確認するのではないでしょうか?
そのユーザー導線を意識した配置・配列・構成になっているかどうかを検討するのはワイヤーフレーム工程の重要なタスクです。
では、Web担当者さんはそんな重要なワイヤーフレームをどのように評価するし、どのように改善すべきなのでしょうか。
Web担当者はこうやってワイヤーを評価する
ワイヤーフレームもデザインも最も重要なのはファーストインプレッションです。
感覚的にどこに何があり、どう操作するものなのかを理解しやすいか否かを確認し、評価する必要があります。
その際重要な条件が、以下2点です
1、なるべくフラット(初見)な目線で見ること
2、実際の画面で確認すること
以下に補足します。
1、フラット(初見)な目線で見ること
何度も確認していると、どうしても慣れが生じてしまい、確認すれば確認するほどユーザー目線が失われていきます。
熱心なWeb担当者であればあるほど、入念に確認していると思うのですが、初めて訪れたユーザーは同じようにホームページを入念に閲覧はしてくれません。
重要なのはフラット(初見)な目線で感覚的に使いやすいか否かを評価できるか否かです。
同一をワイヤーを何度も確認する場合は1人で確認するのではなく、数名にポイントだけ伝えて確認を手伝ってもらった方がいいかもしれません。
2、実際の画面で確認すること

当然ですが、ユーザーは全体がわかるA3用紙では確認しません。
細かな修正はペーパーに直接書き込む方が効率的ですが、なるべく実際の画面で確認するようにすることで、臨場感のある気づきを得ることができます。
Web担当者さんはこれらの確認作業に関しては5秒ユーザビリティテストに近しい環境を自ら作りだすことが重要です。
5秒ユーザビリティテストについては以下に詳しく記載していますので重ねてご確認ください。
ワイヤーフレームを確認する前にWeb担当者さんはこのホームページではユーザーに何をさせるのか?を各ページごとに明確にさせておく必要があります。
建築屋さんだった場合の例としては
トップページの役割
→ 1、施工実績に誘導させる
→ 2、資料請求フォームへ誘導させる
施工実績ページの役割
→ 1、同一カテゴリの施工実績へ誘導させる
→ 2、資料請求フォームへ誘導させる
これらを決めてからワイヤーフレームを確認するのと、漠然と確認するのとでは大きく仕上がりに違いができます。
まとめ
ワイヤーフレームの工程は最低限の確認作業として流してしまう制作会社も多く見受けられますが、ワイヤーフレームはホームページの根底を決める重要な工程です。
Web担当者さんは「ワイヤーフレームってのは大事なんだな」「ちゃんとこのホームページはユーザーに使いやすいかな?」という心持ちで挑んでもらえれば、より有益なホームページ制作になるかと思います。
ご参考までに。