
ホームページ制作の現場で担当者さんが気になるポイントは十中八九デザインです。
皆さん、どんなかっこいいオシャレなホームページになるのか興味深々。
しかし、ある程度のデザイン以上はデザインリニューアルだけで成果が大きく変わることはあまりありません。成果を上げるという意味ではホームページの構造設計が重要な役割を担っています。
先にホームページにおける構造設計を検討する際に重要なポイントを挙げます。
- 情報取得の難易度
- ホームページの営業力
- 未知情報と既知情報
本記事では「構造設計とは」という概要と具体的な「構造設計の重要なポイント」を記載します。
構造設計とは?
構造設計と一言に言われてもピンとこないかと思います。
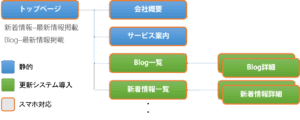
一番メジャーなのが下記にあるようなサイトマップです。

サイトマップは全体のページ数、簡単な仕様要件の把握にも必要です。
「ホームページの成果」に目線を向けるとサイトマップの重要な役割は2つです。
1.情報の網羅性の確認
2.ホームページ内のユーザーの動きの確認
ユーザーに提供すべき情報は網羅できているのか?
ユーザーはどこを通って、どんな情報を得るのか?
ここをちゃんと設計してるか否かで大きく成果が変わります。
それでは具体的にどのようなポイントに気をつけてホームページの構造設計を行うかを以下に記載します。
構造設計の重要なポイント1【情報取得の難易度】
まず、ホームページに訪れたユーザーが知りたい情報にたどり着くまでのプロセスを設計します。
例をしてわかりやすいようにネットショップで説明します。
ネットショップのアンケート式ユーザビリティテストを実施する場合、過去の経験についての質問を盛り込むことがあります。
そこでの「購入に至らなかった理由アンケート」のトップ3に必ずランクインするのが、「欲しい商品を見つけられなかった」です。
もちろんユーザーのニーズに合う商品が無いのであれば仕方ありません。多様化する全てのニーズに答えるのには無理があります。
しかし、ユーザビリティテスト前にテスターに商品の一覧を確認させて、欲しい商品を選んでもらってからテストしたとしても、中々商品にたどり着けないことがあります。
これは、欲しい商品が明確であるにも関わらず、たどり着けないという構造設計に問題がある典型的な例だと言えます。
特に多くの商品数やページ数を有する場合は、この情報取得までの難易度を構造設計によって最適化する必要があります。
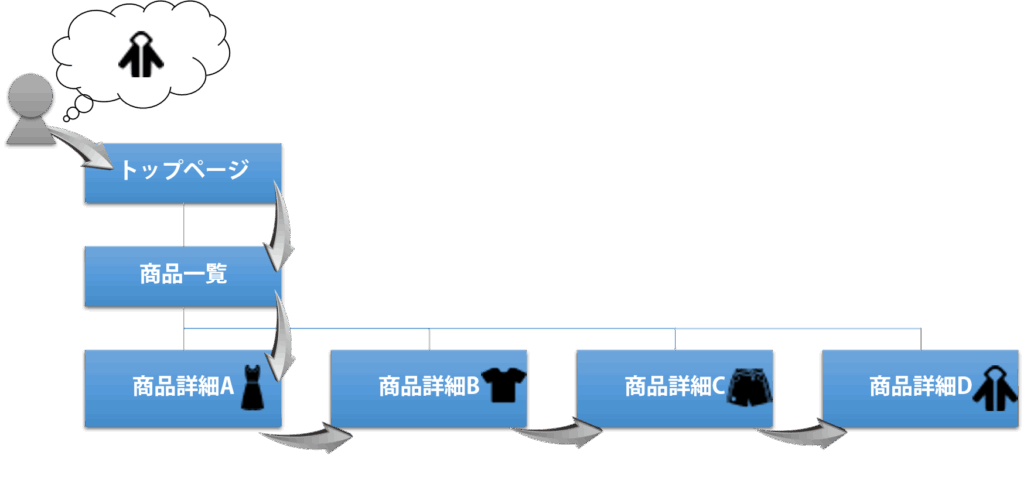
まず、下図を確認ください。

少し極端な例ですが、パーカーを買おうと思っているユーザーは目的の商品Dに至るまで多くのステップ、クリック数が必要です。また、一覧で検索するにもバラバラに一覧表示され、中々その中から選ぶという作業をユーザーに強要しても実行してくれません。
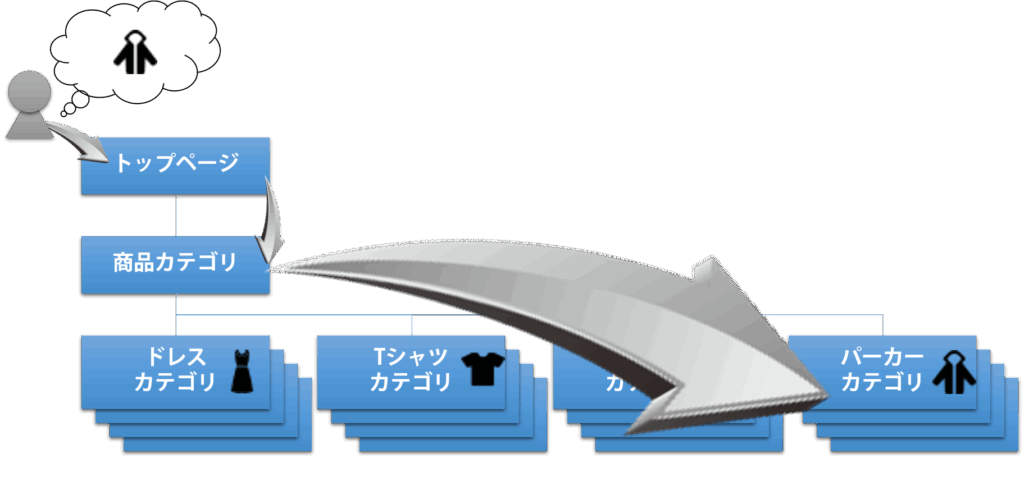
上記のような構造設計であるのであれば、問答無用で即時改善が必要ですが、多くの場合は以下のようにカテゴリ分けされていると思います。
 パーカーのカテゴリに呼び込んで、そこで一覧表示させるネットショップがほとんどです。
パーカーのカテゴリに呼び込んで、そこで一覧表示させるネットショップがほとんどです。
弊社のホームページでは「ホームページ制作」「アクセス解析」「ユーザビリティテスト」の3つのカテゴリに分けて記事を展開しています。
しかし、オフィシャルサイトの中で採用コンテンツがあったりする場合、個人用サービス・法人用サービスといったクライアント層が違う場合にしっかりと区分分けされているでしょうか?
少ないページ数であればある程度でも問題は顕在化しませんが、ページ数が多くなればなるほど、情報が充実すればするほどユーザーにとって使いにくいホームページになってしまうことがあります。
参考になりやすいホームページは大型ネットショップや、大学を始めとする教育機関のホームページです。
ネットショップは欲しい商品までの導線が洗練されていますし、大学は来訪ユーザー別(現役学生、保護者、受験生、OBなど)の情報整理が洗練されています。
それらを参考に、構造設計をしっかりと検討することで、ユーザビリティの高いホームページを構築することが可能です。
構造設計の重要なポイント2【ホームページの営業力】
構造設計で定めるポイントはユーザー導線=人の流れです。
例えば皆さんは営業マンが現れて、いきなり金額提示されて買いますか?多くの方は営業マンからの提案を受けて「良さそうだな」と判断し、その上で金額提示されなければ購入しないと思います。
もちろんホームページでも同じことが言えるわけで、ユーザーにどの順番で見せるべきか?はしっかりと吟味が必要です。私は個人的にはコアプロセスと呼んでいます。

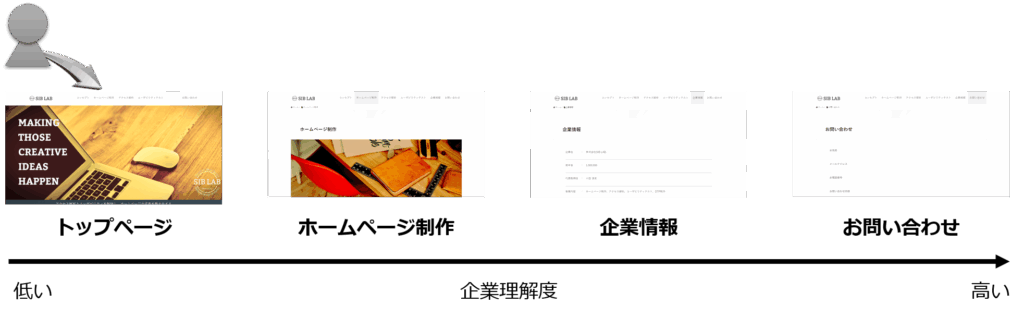
このホームページのコアプロセスです。現在ご覧いただいている記事からの流入の場合は違いますが、トップページからの流入の場合は上記プロセスとなります。実はそんなに難しいことはでないです。
今までのサイトマップを用いた「どんなページが必要か?」「どこにCMSが必要か?」だけでなく、
「どの順番でどの情報を見せるか?」
どの順番でユーザーに閲覧させると最もテンション高くアクションをしてもらえるのかを仮説検証します。
そうすることで、ホームページ制作後の導線改善プランも立てやすくなります。
構造設計の重要なポイント3【未知情報と既知情報】
ホームページからの成果を考える場合、最重要なのがターゲットです。
「誰に」「何を伝える」といったコアターゲット。
これだけユーザーのニーズが多様化している中で、「30代のOL女性」みたいなざっくりしたターゲット層全てに訴求することは不可能です。
絞りに絞って、そこで勝負。
今回は構造設計に関わるターゲットの絞りをご説明します。ホームページ制作に関わるターゲットに関しては軽くここでも触れていますので、合わせて確認ください。
https://sib-lab.jp/test/website-design/170816/
未知の情報?既知の情報?
要するに知らない情報なのか、知ってる情報なのか。
このセグメントがどう影響するかというと、「未知の情報」「既知の情報」はホームページ内の動きが異なります。
ちょっと具体的にします。
例えばあなたが携帯電話を新しくしようとして、docomoサイトを来訪したとします。

既知の情報、例えばiPhone8が欲しいと思ってホームページに来訪したのであればトップページのメインスライドからワンクリックで移動ができます。
最適な導線だと言えます。すでに欲しい製品が明確である場合「既知の情報」は、その製品までいかに早く、簡単にユーザーを誘導できるかが鍵です。
しかし、漠然と携帯を新しくしようとしている場合。
要するに漠然としたニーズがあるだけの「未知の情報」を求めている場合は
トップ情報 > 製品情報
製品情報の一覧から選択することになるでしょう。
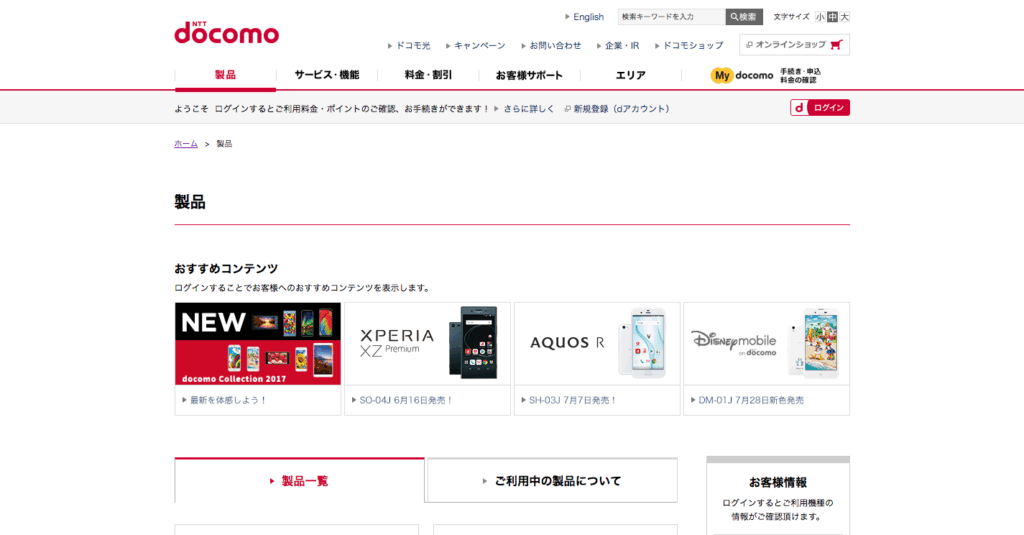
しかし製品情報ページは下記です。

docomoはあまり未知情報に対しての導線設計はあまり重要視していないようです。
本来であればこのコンテンツで各製品の特徴比較等ができた方が望ましいです。
比較検討し、未知のニーズを顕在化させることでユーザーにアクションさせることが重要だからです。
下部にある以下のような絞り込み検索

こういった絞り込ませるコンテンツに積極誘導させることで、潜在ニーズから顕在ニーズへ格上げさせ、来店等のアクションに繋げやすくなると考えられます。超メジャーな製品やブランドでない限りは「未知情報」に対する構造設計やコンテンツが重要だと考えられます。
要するに中小企業のホームページ制作は未知情報のユーザー導線を意識した構造設計が重要なポイントとなります。
しかし、多くのホームページがこの未知情報に対する導線やコンテンツよりもコンバージョンまでのショートカットを優先した導線設計になっています。
自社ホームページの導線はどうなっているか?ホームページリニューアルではそれをどう改善するべきか?の検討はぜひ実施してもらいたいタスクです。
まとめ
ホームページ制作というと、どうしてもデザインに目が行きがちですが、構造設計についても意識してもらったら、より成果にこだわれるホームページに仕上がるかと思います。
弊社ではホームページ制作はもちろん、ホームページの構造設計のみの提案・制作もお受けしています。
お気軽に下記問い合わせフォームよりご連絡ください。