Webサイトの ユーザビリティ について少し違った目線で記載しようと思います。
多くの ユーザビリティ に関する記事は下記のようなテクニックに寄った内容ではないでしょうか?
https://sib-lab.jp/test/usability-test/171021
本記事は普遍的なテクニック目線ではなく、 アクセス解析 と ユーザビリティテスト を軸に
最小タスクで劇的に ユーザビリティ 改善する方法を記載します。
もし御社のWebサイトに関わる要素があるようであれば、ご参考までに。
ユーザビリティ向上は誰のためか?
ユーザビリティ を検討する上で最も重要なのは
「誰のための使い勝手か」を十分に検討することです。
例えばエステサロンのWebサイトの場合、
新規ユーザにとっては初回特典の情報が気になるポイントかもしれません。
しかし既存ユーザにとっては予約フォームや予約状況を確認する情報の方が優先順位は高くなるのではないでしょうか。
ネットショップにも同様のことが言えます。
例えば、トップページの目立つ位置・サイズで検索窓が設置されていたとしましょう。
通常のネットショップであれば邪魔な要素かもしれません。
しかしカタログ通販のような事業形態であれば、あらかじめカタログで目星を付けていた商品品番を入力することで、スムーズに商品詳細までたどりつくことができます。
上記のように「誰にとって使いやすいWebサイト」にするかによって ユーザビリティ は大きく異なります。
では具体例を基に最小タスクでの ユーザビリティ 向上例を記載します。
ユーザの心理的負荷を軽減するボタン
健康器具のネットショップで購入検討まで至らなかった理由をターゲットであるシニア層にアンケートを取ると1位は
「欲しい商品にたどりつかなかった」です。
そうなると ユーザビリティ の基本は商品にたどりつきやすい構成を重視しがちですが、
弊社が2017年6月にパソコン教室に通う60代以上486人を対象に取ったアンケート結果でこんな結果がありました。
※有効回答472件
Q:「ネットショップで商品購入を検討したが購入に至らなかった理由」
A:「なんとなく(特に理由はない)」77.9%
掴みようのない「理由無し」という回答が堂々の1位でした。
後にその理由なし回答者15名にヒアリング機会を設けると意外な事実が浮かびます。
「購入したら個人情報が漏れるような心配があって」
「すごい営業されそうだった」
主には上記のような理由であったことが判明します。
※中には「何か気分が失せた」なんて回答もありましたが。。
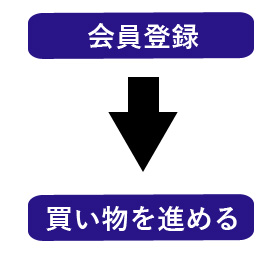
そこで、「会員登録」という表記のボタンを不自然でない範囲で「買い物を進める」に変更しました。

変えたのはこれだけです。
「会員登録をする」という障害を「買い物を進める」という表記に変更するだけ。
しかし、変更前と変更後では月間平均で300%以上の売上を達成しています。
ネットショップを使い慣れている方からすると、「買い物を進める」という表記はわかりづらい表記かもしれません。
しかし、「シニアにとっては使いやすい」
もっと言うと
「コアターゲットが買いやすい」
を実現できればユーザビリティとしては目的を達成しています。
ネガティブなサプライズを起こさない商品詳細ページ
30代女性をコアターゲットとしたジュエリーショップの商品詳細ページにフォーカスします。
本件はショップリニューアル後に、売れなくなったというご相談でした。
しかしデザイン及び導線関連での大きな問題は見つけることができませんでした。
分かっていることは2点。
・元々売上の大半を占めていたスマートフォンによる購入が極端に下がった
・商品詳細ページのページビュー数が全体で3分の1程度になった
検討する素材が無さすぎるので、 対面式ユーザビリティテスト を実施しました。
そこで浮かび上がった問題を解消しただけで売り上げを元に戻したという例です。
アパレル系ネットショップでは特に写真のサイズと数が重要となります。
商品詳細でできる限り商品の細部まで確認できる程度の写真は必要です。
このジュエリーショップも多くの画像を見せるために、下記のような構成でした。

よく見るレイアウトで、特に問題があるように思えないのではないでしょうか?
しかしスマートフォンで電波が弱かったり、メモリ等が潤沢でないスマホだったりすると、上記の画像の読み込みが遅れ「カクカク」とした挙動になっていました。
対面式ユーザビリティテスト では、全ての行動を口に出してもらいます。
「シンプルなのが好きなので、シンプルボタン(カテゴリ)押しまーす」
「めんどくさいので、トップページに戻りますー」など
そして、この「カクカク現象」が発生したユーザーはすべからず「え?」とリアクションを取ります。
この結果から、スライドショーに絞って調査します。
結果、スライドショーの仕組みは一般的なものより少し重たい仕組みが採用されており、画像はよりキレイに見せたいという思いから一般的なネットショップよりはるかに大きい高画質な画像が採用されていました。
スライドショーをよく使われている仕組みに入れ替え、画像は一般的な画質に落とすだけで、売上が回復しました。
おそらくこの挙動は1ページだけなら大きな問題になりません。
しかし、複数ページを閲覧するネットショップでは「煩わしさ」と「不信感」を与えてしまいます。
実は別件でゴルフ用品のネットショップでも同じような挙動をする商品詳細ページがありました。
このショップユーザは商品をショップに来てから探すのではなく「商品狙い打ち」であるケースも多いと推測されるショップ性質であり、コアターゲットは40代~50代の男性だったのですが、この仕様であったにも関わらず、売上には特に影響しませんでした。
不具合というレベルでもない、ちょっとした動作の挙動だけでもターゲットによってはネットショップの売上に大きく影響する例でした。
ボタン名を変更することで直感的に理解させる
「相続相談」を中心した税理士法人のWebサイトのユーザビリティ改善例です。
ターゲットは50代の男性。
ペルソナはもっと細かいですが、今回は関係ないので割愛します。
このWebサイトはスマホよりもPC側の流入が多く、19時以降にアクセスが伸びる特性があります。
依頼はページ/セッションの改善。
「PV数はコンバージョンに直結しない」というのが私の持論です。
しかしご説明しても「とにかく上司からページ/セッション数を上げろという指示だから相談だけ乗って欲しい」という状況だったので、初回打ち合わせに臨みました。
担当者さんの説明によるとサイトボリュームが400ページほどありページ/セッションは2.5ページ。
トップページへのランディングが全体の50%前後で、直帰率は40%。
その他ランディングは数%で直帰率は割と高め。
直帰率に問題があるからPVが伸びないというわけでもなさそうです。
2ページ目までは見るけど、そこで離脱っていうケースが多そう。
その辺のあたりをつけてからWebサイトを拝見しました。
3クリックぐらいですぐに原因はわかりました。
もうアクセス解析が必要ないレベル。
「メニュー名と内容が一致しない」
実はこういうWebサイトは多く存在します。
例えば以下のような感じです。
「メニュー名」→「・・・的なページ内容」
「サービス案内」→「相続について的なページ内容」
「税理士法人〇〇について」→「Pマーク取得してるから安心して的なページ内容」
「相続とは」→「サービス料金案内的なページ」
3クリックくらいで原因が分かった理由がご理解いただけたかと思います。
ユーザはクリックするときに「どんな情報がありそうか」と予想してクリックします。
その予想と開いたページの内容にミスマッチが生じるとユーザはストレスを感じ、「戻る」か「離脱」を選択します。
今のWebサイトは使いやすくて当たり前なので、ユーザは何度も欲しい情報があるまでクリックしてはくれません。
このサイトはメニュー名とコンテンツを整理し、名称のみを調整しました。
それだけで、ページ/セッションは7ページを超えました。
Web担当者さんは何度も何度もWebサイトを見ているので、こに問題があるのかわからなくなっているケースも少なくありません。
一度外部の目を入れてみるのもいいかもしれません。