Webサイトの表示スピードはとても重要です。
googleが公式に以下のように発表しています。
「表示されるまでに3秒以上かかると、53%のユーザーはページを離れる」
「表示速度が1秒から7秒に落ちると、直帰率は113%上昇」
せっかく来訪しようとしてくれたユーザが離脱するのは勿体ないですし、近年では SEO対策 上もサイト表示スピードは考慮されているというのが、一般的な見方です。
かと言って、サイトスピードを改善するためにじっくり時間をかけられるほど暇ではない!という方がほとんどなのではないでしょか?
弊社もそうです。
じっくり時間をかければ、そりゃ改善されるでしょうけど「プラグインでペペっと改善したい」というのが本音。
とりあえず「劣悪でない状態にする」を目標とします。
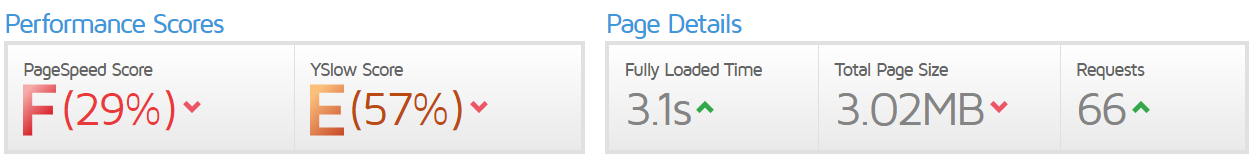
弊社の対策前の状態をご確認ください。
改善前


もうただただ劣悪すぎる。
そこでプラグインで簡単に処理してみると・・・
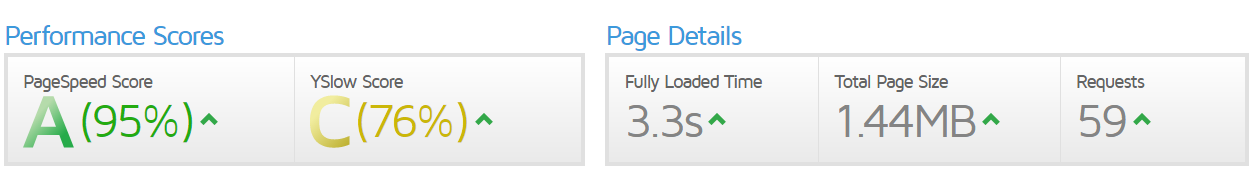
改善後


まだまだ良い状態とは言えないですが、そもそも絶望的なスコアの悪さだったので、プラグイン入れてここまで改善されるならアリとします。
本記事では上記にあるようなサイトの表示スピードの計測方法とプラグイン導入のみでの改善方法を記載します。
必ず確認して欲しいこと
ワードプレスにプラグインを入れる際に必ず実施して欲しいことはバックアップを取ることです。
プラグインとの相性が悪かったりすると、表示がおかしくなったり、真っ白になったり・・
なんてことになった場合に、迅速に戻せる環境を確保しておいてください。
個人的にお勧めなバックアップ用のプラグインは
です。他にも色々あります。
設定や使用方法は以下が親切に記載してくれています。
https://bazubu.com/how-to-use-backwpup-23804.html
Webサイトの表示スピード計測
まずは自身のサイトがどの程度のスピードなのか計測が必要です。
サイトの表示スピードの計測サービスは数多くありますが、ここでは代表的な2つをご紹介します。

ちゃんとGoogle先生はサイト表示スピードを無料計測してくれるサービスを提供してくれています。
URLを入れて「分析」ボタンをポチっと押すだけで上記のような計測結果を吐き出してくれます。

こちらのサービスも無料で、サイトスピードと対策具合を計測してくれます。
個人的にはこちらの計測結果の方が対策をしやすいので、重宝してます。
※全て英語です。
ただ、今回はこれらを細かく把握できなくても対策できる対策を紹介しますのでご安心ください。
画像の圧縮による軽量化-EWWW Image Optimizer
Webサイトの重さに最も影響するのが「画像」です。
その画像のデメリットを軽減してくれるのが
このプラグインを実装するとこんなメリットが得られます。
- 画像をアップすると自動的にファイルサイズを圧縮してくれる
- 過去にアップした画像も一括で圧縮する機能がある
未来も過去も対応してくれる優しいプラグインです。
とりあえずインストールしてちょっと設定したらOKです。
インストール方法から設定に関してはこちらのサイトで詳しく記載があります。
画像を遅延読み込みさせる-Lazy Load
遅延読込?となる方もいらっしゃるかもしれません。
レイジ―ロードとは画像を遅れて読み込ますテクニックです。
ユーザがスクロールして画面内に表示されるタイミングで初めて読み込みを実行します。
逆に言うと、このテクニックを実装しないと、ブラウザは訪れた時点でページの全ての画像を読み込みます。
表示画面の画像をその都度読み込ませるっていうテクニックをプラグイン化してくれてるって考えてOKです。
これはプラグインをインストールするだけでいいので、超絶便利です。
しかし、こんなことも言われているので、使用については各々ご判断ください。
キャッシュで高速化-WP Fastest Cache
まずキャッシュについて
キャッシュとは「一時的に保持するデータ」という意味で、キャッシュをサイトの表示時に利用することで、何度も読み込ませず高速表示させることができる。
という感じ。細かいことはわかってなくても大丈夫です。
ただ、注意点が1点。
こちらキャッシュとは「保持するデータ」なので、「投稿を更新したのになぜか反映されてない・・?」なんてことが起こりえます。
このWP Fastest Cacheは更新のたびにキャッシュを新しくしてくれる設定があるので問題ないですが、その他のキャッシュプラグインだとそれができなかったりしてイライラすることもしばしば・・
あと、こちらのWP Fastest Cache無料版はPC版はキャッシュしてくれますが、モバイルはしてくれません。
スマホユーザが多いようであれば、それほど実感できないかもしれません。
※冒頭に記載した弊社サイトのPC版の方が早い理由の一つだと考えられます。
キャッシュ系プラグイン選びは慎重に行わなければストレスの元にもなりかねません。
キャッシュ系プラグインは結構トラブルも多いので、その辺は事前に調べて実施してください。
インストールから設定までを丁寧に説明してくれているサイトが以下
まとめ
いかがでしたでしょうか?
たった3つのプラグインの導入だけで、これだけ早くなるなら儲けものだと思いませんか?
冒頭でも記載しましたが、バックアップは必ず!あと、キャッシュ系プラグインには気を付けて!
皆さんのWebサイトの高速化の参考になれば。