本記事「ホームページの成果を劇的に変える、たった1つの導線改善」の論点を先に書きます。
「リンクのレイアウト及びデザインの改善」
リンク調整のメリットは2点
- 手軽でスピーディ
- 効果測定が容易
実際にリンク調整のみの施策で「回遊率が200%向上、コンバージョン数が3.5倍向上」という例もあります。
簡単でありながらも侮れないリンク改善について深堀していきます。
このBlogで以前にも少し話をしましたが、
ホームページの成果を変化させる要素は大きく3つしかありません。
集客力、回遊率、コンバージョン率
詳しくは以下記事に記載してあるので、確認いただくとして、今回はホームページの回遊率にフォーカスを当てて、簡単にチェック&改善が可能なリンクの改善についてご紹介します。
https://sib-lab.jp/test/access-analysis/170910/
ホームページ回遊率とは?
まずは回遊率について。
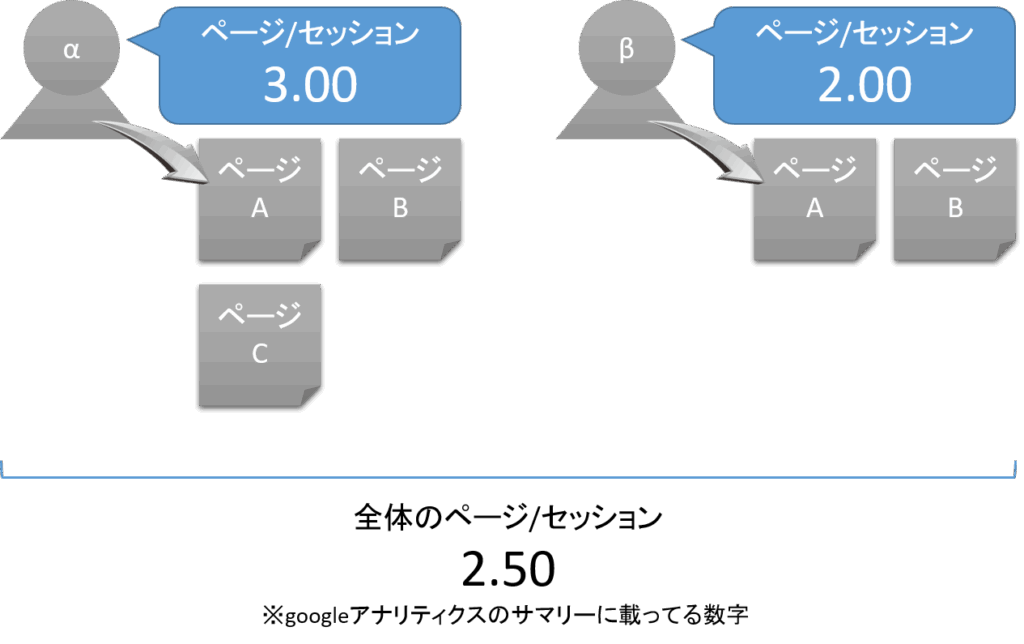
回遊率とはgoogleアナリティクスで言うところの「ページ/セッション」
1セッション(訪問)あたりに何ページ閲覧されるかの指標となります。
この値が少なければ、1訪問あたりに少ないページしか見られず、多ければ多くのぺージを閲覧されていることになります。

一概に「ページ/セッション」が多ければいいという訳ではありませんが、理由なく少ないのは問題なので改善が必要です。
ユーザーにとって適切なリンクデザインとは
クリックされるリンクとクリックされないリンクの圧倒的な違いとは何でしょうか?
デザイン、配置、大きさ等々、原因は様々あるかと思いますが、結局は「わかりやすさ」です。
「当たり前じゃん」って話なんですが、その当たり前が難しいので、かみ砕いていきます。
ユーザーはなぜページ移動をするかというとユーザーには目的があるからです。
ネットショップであれば商品購入、企業サイトであればサービス案内や住所等々を知りたいからです。
商品購入であれば、「商品一覧ページ」をクリックするかも知れませんし、企業の住所が必要だったら「会社概要ページ」を閲覧します。
なぜそのページを見るのかというと、それはそのページに必要な情報がありそうだからです。
当たり前ですね。
しかし、運用なんてしてると、その予測ができないリンクがめちゃくちゃ多いです。
ここで重要なのが情報リテラシーです。
サービス、商品に対する知識レベルがユーザーレベルにしっかり落とし込まれているか?
例を挙げます。
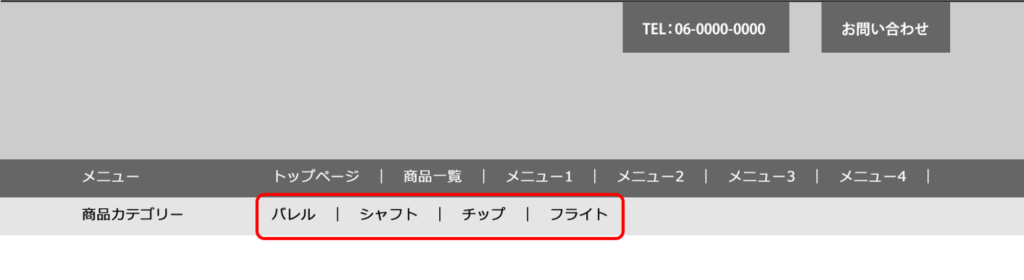
例えばダーツのネットショップだったとしましょう。
しかも、商品一覧だけでなく、部品のカテゴリで探しやすくカテゴリ別ボタン(リンク)も用意しています。

赤枠内はカテゴリに分類されたメニューボタン(リンク)です。
しかし、この情報だけで理解できる人はかなり限定されるのではないでしょうか?
ではこれならどうでしょう?

そのまんま通販というポータルサイト内のmoAさんというダーツショップです。
このメニュー構成なのであれば、画像がついているので、初心者も「あ。ダーツってこれだけパーツに分かれてるんだな」ってこともわかりますし、ユーザー自身が欲しい商品にスピーディーにアクセスすることが可能です。
ちょっと考えればわかることですが、中々これを実現できているホームページは少ないです。
ちなみに「ダーツ 通販」でgoogle検索して、上から順に閲覧した結果、このわかりやすいボタン表示のmoAさんにたどり着くまで20サイト以上クリックしました。
※検索順位は24位 2017年09月27日現在
上位表示ネットショップは上のワイヤーフレームに見られるような文字のみ。
それくらいホームページのメニューやボタンのわかりやすさは、全体のデザインに比べ、ないがしろにされています。
皆さんのホームページは大丈夫ですか?
もちろん画像やイラストで説明できないコンテンツも多いと思います。
例えば弊社のホームページでいうと、特にわかりづらいのはユーザビリティテスト。
確実に「初めて見ました」感の強いキーワードです。
画像では説明できません。
かといって上部メニューに長々とテキストを挿入するわけにもいきません。
だったら、説明書き付きのリンクをトップページに配置する必要があります。
弊社でいうと以下

ここで重要なのは「【ユーザビリティテスト】というページを見ればわかる」という前提に立たないことです。
多くの場合、ユーザはよくわからない情報に関してクリックしようとは思いません。
ユーザは「自分にとって有益である」と判断できる情報にしか手は伸びません。
「見ればわかる」ではなく「見てもらうために何をするか?」という一歩手前のステップに立つとスムーズに検討が進むかと思います。
理想的なリンク例
上記でも例を上げましたが、理想例を挙げていきます。
ご参考までに。
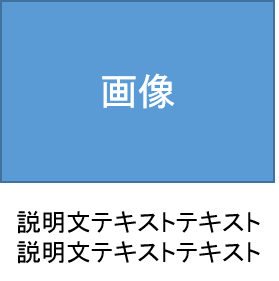
画像×テキストリンクレイアウト

ポイントは2点
1、テキストのみ、画像のみにするのではなく、お互いに補てんし合う関係にレイアウトする。
2、画像のみ、テキストのみにリンクを貼るのではなく、両方どちらもクリックできるようにする。
特に2番目が重要です。
最近のフラットデザイン(凸凹してないシンプルデザイン)はクリックできる要素か否かがわかりづらくなっています。
皆さんもクリックできなくてイライラしたことがあるのではないでしょうか?
図のようなレイアウトの場合、テキストのみにリンクが貼ってあるみたいなケースも多いですが、画像にもリンクを張って、ユーザーのアバウトな操作にも対応できるようにしておくことが重要です。
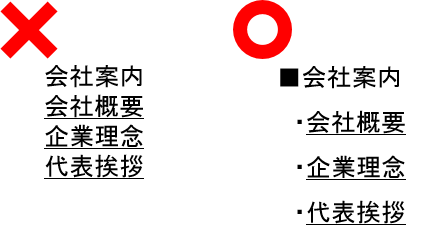
テキストのみのリンクレイアウト(サイドナビ)

こちらもポイントは2点
1、階層がある場合、段落分け、文字サイズ調整で、階層が見た目でわかるようにレイアウトする。
2、ユーザのアバウトな操作でもストレスなくクリックできるように、行間をしっかり確保し、読みやすさ押しやすさを担保する。
1番目は多くケースでできていますが、2番目は多くのホームページでできていないことが散見されます。
プロのデザイナと素人デザインとの大きな違いはフォント選びと文字間行間の使い方です。
読みやすさ使いやすさを確保するには十分な余白が必要です。
ホームページの成果を劇的に変える、たった1つの導線改善のまとめ
いかがでしたでしょうか?
ホームページの成果は、たった1つのリンクの作りで劇的に変化することもあります。
集客数、デザイン、コンテンツ等々、重要なポイントは多くありますが、今一度「リンク(ボタン)」について考え直してみるのはいかがでしょうか?