シニア層を対象にユーザビリティテストをする機会があったので、そのことについてまとめます。
シニア対象はいつも発見と驚きの連続なのですが、「我々の当たり前」を簡単に考えてはいけないことを痛感させられます。
今回はアンケート式のユーザビリティテストではなく、対面式のユーザビリティテストを被験者5名に対して行いました。
対面式ユーザビリティテストとは、行動や考え、感じたことを口に出して実際に操作してもらって、それらを評価する方法です。
評価対象のWebサイトはシニア向けの楽器教室を運営する企業のものでした。
では、想像を凌駕するシニアの実態をご確認ください。
CTR向上対策は入念に行う必要がある
ちなみに今回のテスト対象Webサイトは「あるキーワード」で8位表示でした。被験者さんには「〇〇音楽教室を探して、表示させてくださいね」と伝えています。
被験者さんはyahoo!でキーワード検索をし、表示された検索結果を上から順に熟読していきます。
ここで重要なのは「広告を極端に嫌う傾向にある」ということと「【とりあえずクリック】【とりあえずスクロール】という行動をしない」ということです。
検索結果に至ったタイミングですでにマウスから手は離れています。ちなみに全員マウスから手を離したので、テスト後なぜかマウスから手を離したのか?と質問したところ、数人から、「変な操作をしてしまった経験があるから」という回答がありました。なるほど。
今回はパソコン教室の企業さん協力のおかげで、リテラシーが高くないシニアを集めましたが、シニア層は全ての行動において、苦手意識から「間違えたくない」という強い意識が働くようでした。
ゆえに、ものすごく読み込みます。
そのため、タイトルやディスクリプションの重要性は、他の世代よりも高いと言えます。
検索結果画面からワンクリックまで時間は要しますが、5人全てはワンクリックで目的のWebサイトに到達しました。
展開するメニューコンテンツはスルーする
クリックさせる要素のデザインはどの世代でも重要ですが、シニアに関してはより注意が必要だと考えられます。
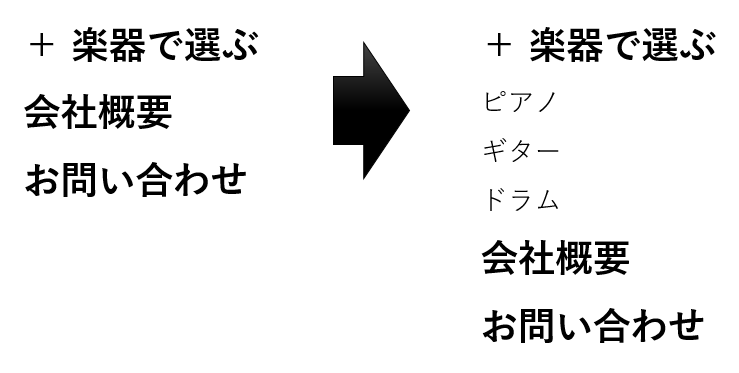
見出しをクリック(またはマウスポインタを持っていくと)と下にメニューが登場する展開型メニューは今回にいたっては100%スルーされました。

テストサイトは構成上、展開メニューからしか楽器別コンテンツに行けないので、数分悩んで頂いた上で、ここをクリックして下さいと誘導します。
すると下記のように「アナウンスするためのデザイン位置を押し、ページが切り替わるの待つ」という現象が起こりました。
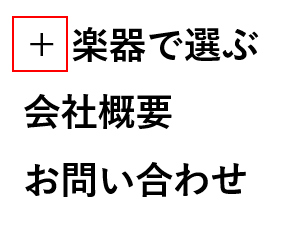
この要素はテキスト位置がクリック要素であり、プラスを押してもメニューは展開しません。

プラスばっかり押す。
「文字をクリックしてください」を誘導してようやく、メニューを展開させてくれました。
この現象から紐解けるのはシニア層を対象とした場合は
・展開するメニューは使わず、全て展開済みで表示させる
・クリックできるエリアを限りなく広く取る
操作を必要とするクリックエリアに関しては特に重要であると考えられますので、注意が必要です。
ページ移動に気づかない
先ほどのメニューを展開してピアノをクリックした女性が、ピアノのレッスン概要を確認し、ピアノのレッスン料金を確認しようとメニューにある料金案内をクリックした。
私は後ろからその様子を眺めているわけですが、料金案内ページに移動してから女性が動かない。
しばらくするとまた、料金案内をクリックした。
そしてまた静止。
ちょっと不安になったので、声をかける。
私「どうしました?」
シニア「動かないので」
私「???」
この流れを下記に図解します。
- 概要を確認
- 料金を確認
結論から言うと移動したことに気づいていなかったのです。

赤枠の要素をしっかりと切り替えてあげないと移動したことを認識できません。
先にも挙げましたが、シニア層は「とりあえずスクロール」をしません。
ファーストビューで明確に違うページに移動したことをアナウンスしてあげることが重要だと言えます。
見慣れないカタカナや英語は見なかったことにする
これもシニアあるあるですが、難しい言葉や英語はまずクリックしてもらえませんし、見てもらえません。
これはアクセス解析でも明確に出る傾向なので、なるべく日本語で表記することをおすすめします。
メールアドレスは覚えていない
何とか面談申し込みのフォームまでたどり着いたわけですが、メールアドレス入力は大きな障害になります。
大文字小文字、全角半角の縛りは大きな障害になりますし、特に@に関しては判断が難しいようです。
もし、連絡がメールではなく電話で可能なのであれば、電話番号入力のみにすることもひとつの方法です。
また、「必須」「任意」は明確に記載する必要があります。
「*」程度では認識してもらえません。「必須」「任意」と明確に記載することで初めて意味を成します。
まとめ
シニア層のユーザビリティテストは人生で4回目でしたが、毎回新しい発見がありますし、何よりおばあちゃんは微笑ましい。
数年前に実施した時より、リテラシーに差が生じているような気もしますが、思ってもいないところで躓いてしまうことも多いので、シニアを対象としているWebサイトは改善のポイント探しとしても、一度実施されてみてはいかがでしょうか?
弊社では被験者集めから、ユーザビリティテストをお手伝いしています。
シニアはもちろん、主婦層、学生等々、ネットワークを駆使して集めます。
もしご興味ございましたら、お気軽にお申しつけください。